CSS 利用 `padding-bottom` 实现固定比例的容器
| 复用 <div style="width: 100%; position: relative; padding-bottom: 56.25%;">
<div style="position: absolute; left: 0; top: 0; right: 0; bottom: 0;background-color:yellow;">
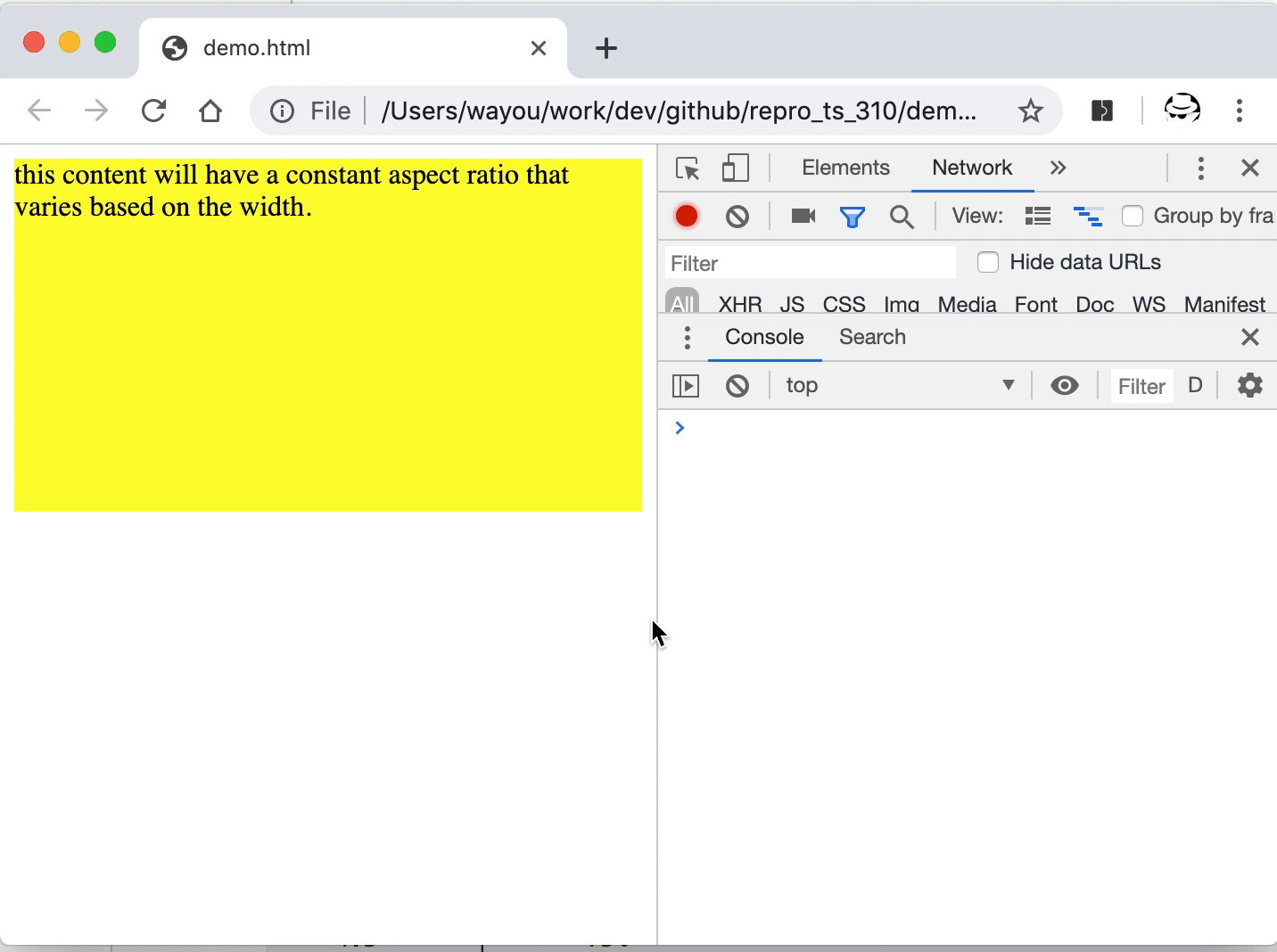
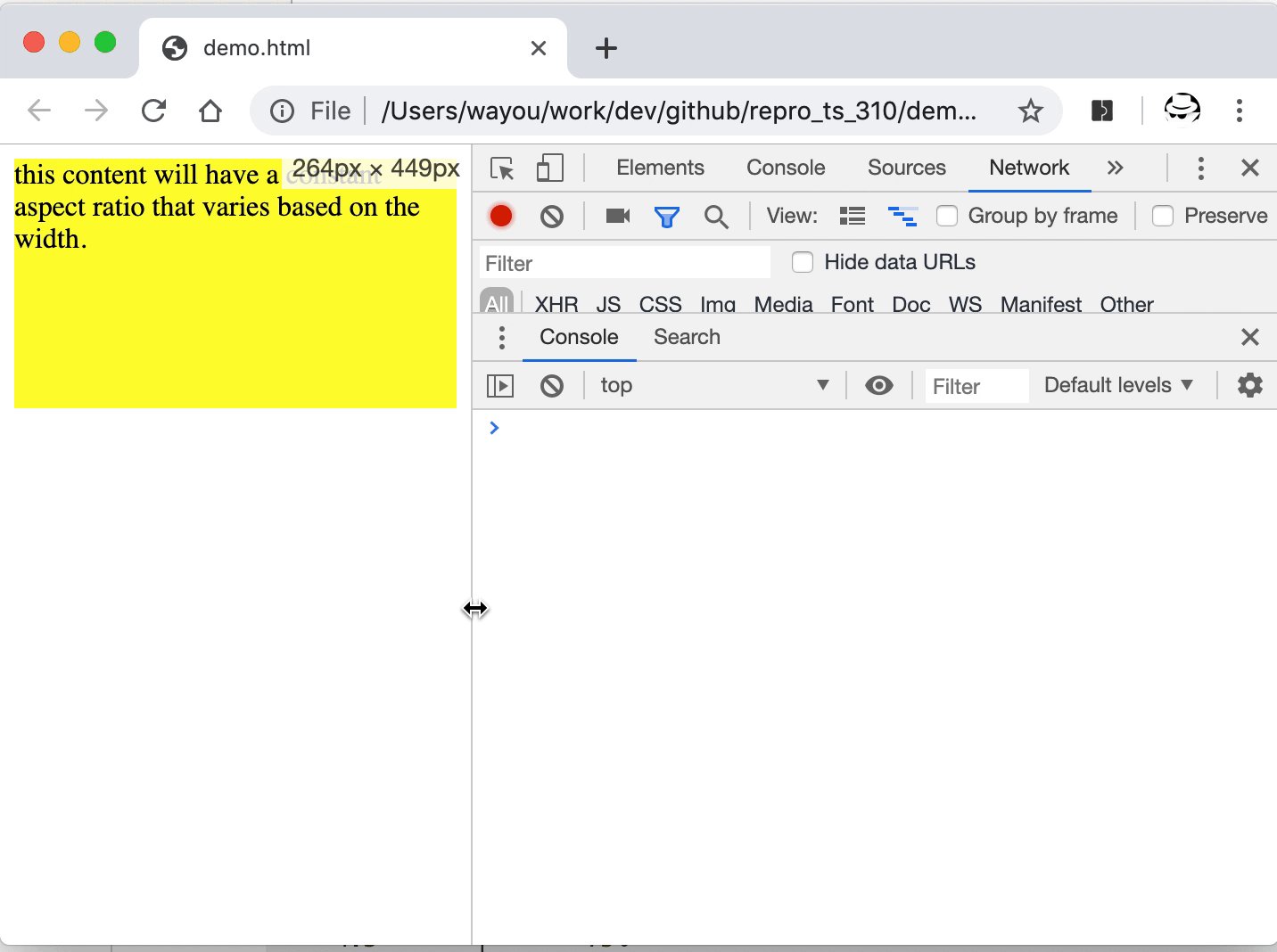
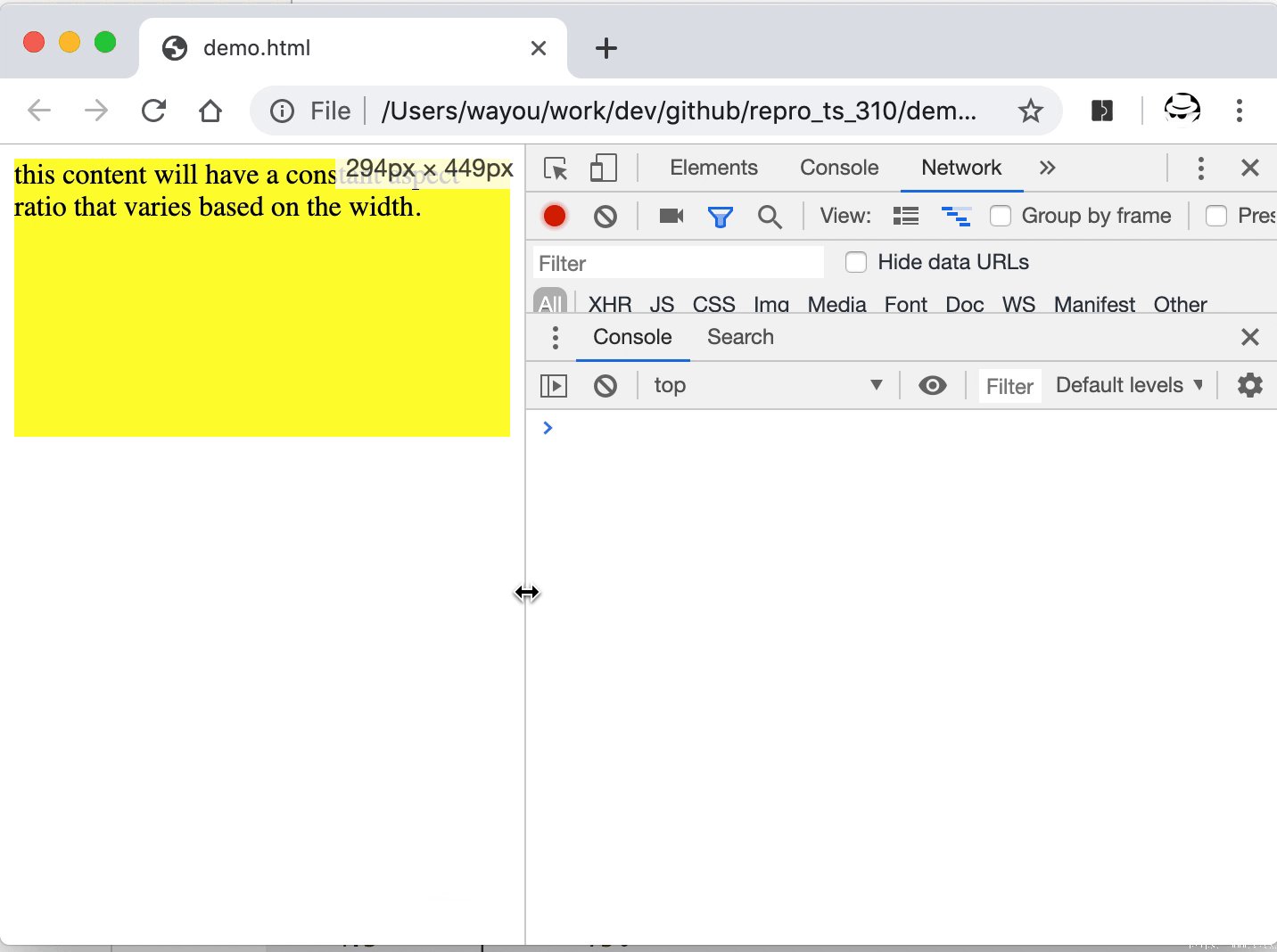
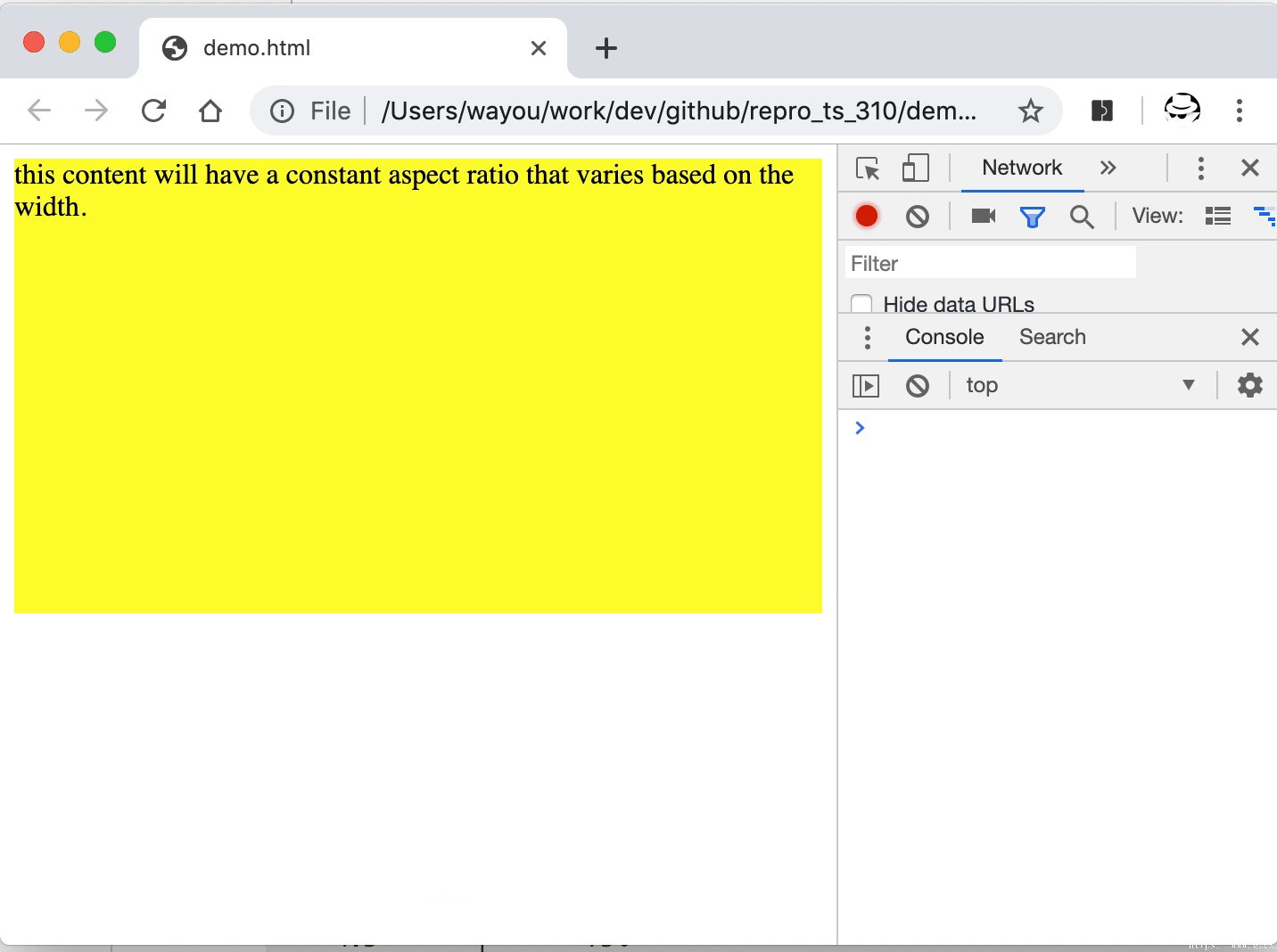
this content will have a constant aspect ratio that varies based on the width.
</div>
</div>
16:9 容器的效果 其中
以下是常用比例与对应的百分比值: aspect ratio | padding-bottom value
--------------|----------------------
16:9 | 56.25%
4:3 | 75%
3:2 | 66.66%
8:5 | 62.5%
相关资源 |
正文到此结束