微信小程序小结
前几日抽空看了下小程序,发现挺好玩的,mvvm的结构,语法比vue要简单,内置了一系列的组件,很方便。然后开发者工具直接上传代码,提交审核,然后发布,感觉挺好。虽然不打算做个工具类的,但是做个介绍类小程序就很合适了。不用去做什么官网,也不用买服务器域名什么的,用邮箱注册个号,把自己想介绍的东西方式去,手机上发给别人也挺方便。
01.语法结构

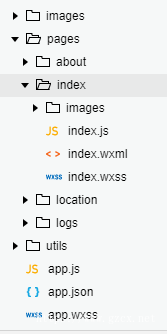
结构上很好理解,app.js可以直接获取用户的登录信息,也可以什么都不做,关键还是app.json
{ "pages":[ "pages/index/index", "pages/about/about", "pages/location/location", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "书山有路", "navigationBarTextStyle":"black" }, "tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页", "iconPath": "images/m.png", "selectedIconPath": "images/m1.png" }, { "pagePath": "pages/location/location", "text": "位置", "iconPath": "images/w.png", "selectedIconPath": "images/w1.png" },{ "pagePath": "pages/about/about", "text": "关注", "iconPath": "images/g.png", "selectedIconPath": "images/g1.png" } ] } }
每一个页面必须在pages中进行注册,window是一些基本的外观配置,tabBar就是用来设置一个页底导航。基本上每个页面都包含了.js,.wxml和.wxss文件,.js以
02.滑动
swiper挺方便的,有个问题就是不能自适应高度。
<swiper indicator-dots="true" autoplay="true" interval="{{interval}}" duration="{{duration}}" style='height:{{Hei}}' > <block wx:for="{{imgUrls}}"> <swiper-item > <image src="{{item}}" mode="widthFix" bindload="imgH" class="slide-image" /> </swiper-item> </block> </swiper>
找了个网友的办法,亲测有效
imgH: function (e) { var winWid = wx.getSystemInfoSync().windowWidth; //获取当前屏幕的宽度 var imgh = e.detail.height; //图片高度 var imgw = e.detail.width; var swiperH = winWid * imgh / imgw + "px" //等比设置swiper的高度。 即 屏幕宽度 / swiper高度 = 图片宽度 / 图片高度 ==》swiper高度 = 屏幕宽度 * 图片高度 / 图片宽度 this.setData({ Hei: swiperH //设置高度 }) },
不要忘了在data里面设置Hei属性。
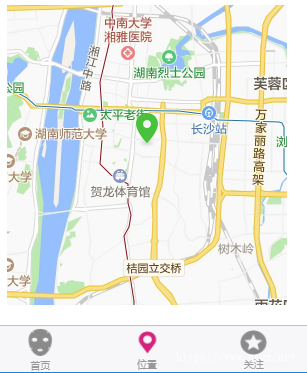
03.地图

地图官方文档说的很详细,我也没必要说了,主要是用百度找经纬度:拾取坐标系统,很方面。
04.获取用户信息
在默认的app.js里面已经提供了
// 获取用户信息 wx.getSetting({ success: res => { if (res.authSetting['scope.userInfo']) { // 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框 wx.getUserInfo({ success: res => { // 可以将 res 发送给后台解码出 unionId this.globalData.userInfo = res.userInfo console.log(res.userInfo) // 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回 // 所以此处加入 callback 以防止这种情况 if (this.userInfoReadyCallback) { this.userInfoReadyCallback(res) } } }) } } }) }, globalData: { userInfo: null }
如果我们要在别的页面用userInfo
var app = getApp();// Page({ data:{ userInfo:{} } //.... onLoad() { this.setData({ userInfo: app.globalData.userInfo }) } })
对data对象复制都需要使用setData。这样你就可以在页面显示用户的头像和名称。
05.长按扫码
这个功能其实有点鸡肋,因为只能扫小程序的二维码,如果用户都已经进了这个页面,扫码还有个什么意义,因为小程序肯定已经下载了。关键用户还是想扫微信二维码或者公众号的二维码。微信确实管的比较严。
previewImage: function (e) { wx.previewImage({ current: 'http://images.cnblogs.com/xxxxx', // 当前显示图片的http链接 urls: ['http://images.cnblogs.com/xxxx'] // 需要预览的图片http链接列表 }) },
<image class='img' bindtap="previewImage" src='images/actv.jpg' />
这里的current和urls必须是http链接,没法用相对路径。于是最简单的,我就把图片传到了博客园的图册里面... 这样用户点击图片就能出现保存,发送给朋友,收藏。只有小程序二维码才会出现扫码识别....
06.图标
我们需要一些图标,个人毕竟不想去找美工。发现阿里的这个还不错:http://www.iconfont.cn/

当然还有https://www.easyicon.net/,不过这家有时候不稳定。
小结:以上只是些简单功能的小程序开发,整体感觉不错,开发速度很快,只是这个流量和转化有点难,但确实方便。而且这名称就相当于是pc时代的域名了,如果用户有了搜一搜小程序的习惯,想在微信上看你们家东西,如果没有搜到是不是有点遗憾。早点占个名字也行。













