Docker容器环境下ASP.NET Core Web API应用程序的调试
本文主要介绍通过Visual Studio 2015 Tools for Docker – Preview插件,在Docker容器环境下,对ASP.NET Core Web API应用程序进行调试。在自己做实验的过程中也碰到了一些问题,经过一些测试和搜索资料,基本解决了这些问题,本文也会对这些问题进行介绍,以免有相同需求的朋友多走弯路。
插件的下载与安装
至撰写本文为止,Visual Studio 2015 Tools for Docker插件还是处于Preview的版本(版本号:0.31.0),可以点击此处下载。要正确安装此插件并能够成功地在Visual Studio 2015中使用该插件进行调试,需要满足以下先决条件:
- Microsoft Visual Studio 2015 Update 3
- Enterprise
- Professional
- Community
- Microsoft .NET Core 1.0 SDK for Windows以及VS 2015 Tooling Preview 2
- Windows系统已经安装Docker for Windows或者Docker Toolbox
本文将以VS 2015 Enterprise + Windows 10 + Docker for Windows作为开发环境进行介绍。
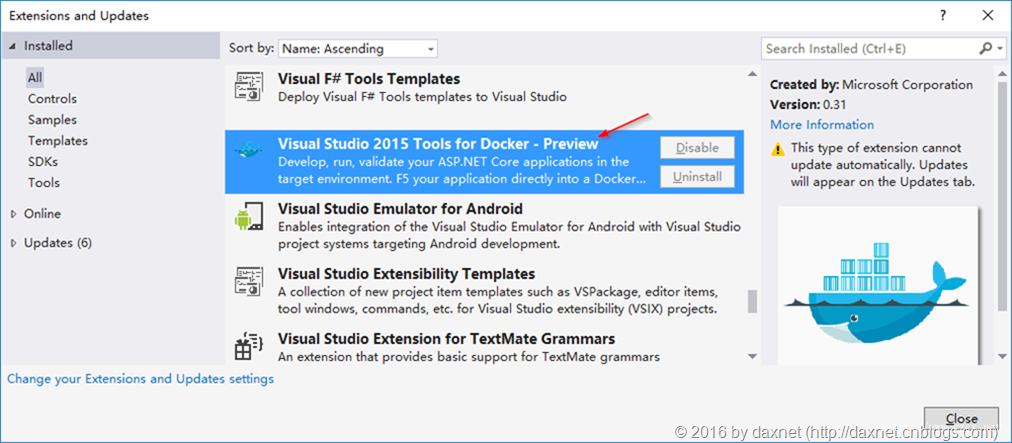
下载插件后,即可按照正常的软件安装过程进行安装。安装过程请退出Visual Studio 2015。安装成功后,可以在Visual Studio的“扩展与更新”中找到Visual Studio 2015 Tools for Docker – Preview:
在ASP.NET Core Web API项目上启用Docker的支持
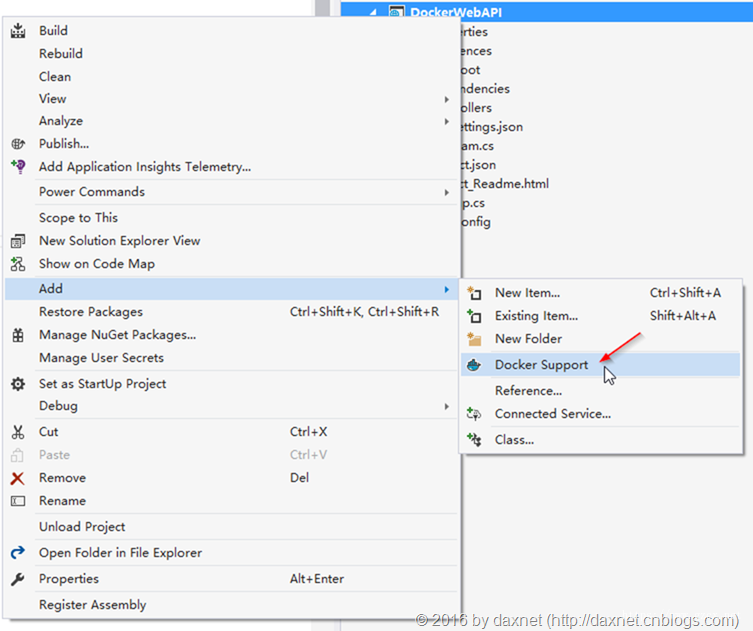
打开我们的DockerWebAPI项目,在项目上单击鼠标右键,然后选择“添加 –> Docker Support” 菜单:
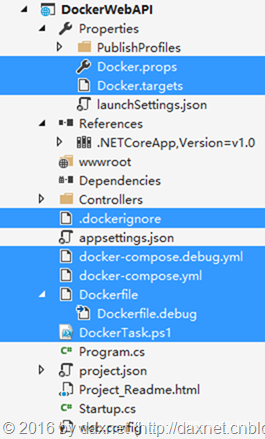
经过一段时间,VS Tools for Docker就会在项目上添加一些文件:
我们暂时先不详细介绍这些文件的具体内容和作用。基本上在Properties目录下是给Visual Studio 2015和编译环境所使用的;而docker-compose以及Dockerfile都是给Docker所使用的,需要了解详细信息的朋友,可以先上网搜索了解一下。
开始调试ASP.NET Core Web API应用程序
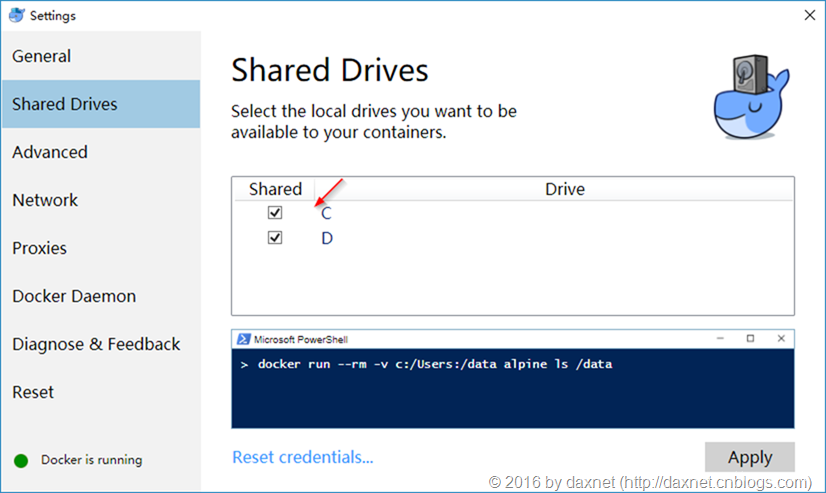
在开始调试以前,请首先打开Docker for Windows的设置,在Shared Drivers里,把项目所在的驱动器勾选上。如果这步没有做,那么就无法成功启动调试器。
接下来,直接按下F5快捷键,就可以开始调试了。当然,也可以按下工具栏上的“启动”按钮来启动调试,可以看到,我们的调试按钮已经默认设置为Docker了:
Visual Studio 2015启动Debugger的过程大致如下:
- 调用PowerShell脚本DockerTask.ps1,对环境进行清理,比如停止正在运行的容器,以及将已有的Docker Image删除
- Visual Studio对项目进行编译
- 调用PowerShell脚本DockerTask.ps1,将项目发布到bin/Docker/Debug/app目录
- 开始根据docker-compose.debug.yml的文件内容,生成Docker Image
- 启动Visual Studio Debugger,通过不断地ping http://localhost/api/values 端点,确保Docker Container已经成功加载
- 打开默认浏览器,开始调试,等待断点命中
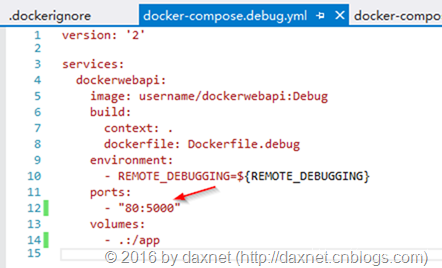
需要注意的是,VS Tools for Docker默认使用80端口,如果系统中已经安装有使用80端口的服务,比如IIS,请要么停止占用80端口的服务,要么修改项目中的yml文件,选择使用其它的端口。否则编译过程将无法完成。另一个需要注意的地方是,由于在上一次的案例中,我们通过UseUrls API指定了我们的应用程序可以接受来自任何地址的5000端口的请求,因此,我们也需要相应地修改docker-compose.debug.yml文件,使其能够将主机的80端口映射到5000端口,如下:
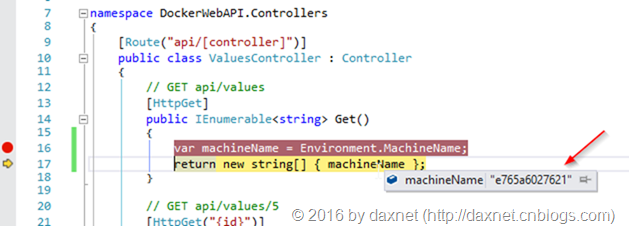
成功启动调试器之后,即可设置断点,待断点命中时,可以像调试普通C#应用程序那样,使用Visual Studio提供的各种调试体验。从下图可以看出,我们的调试上下文已经是在Docker容器中了(Environment.MachineName返回了Docker Container的ID):
有关自动生成的Docker Image
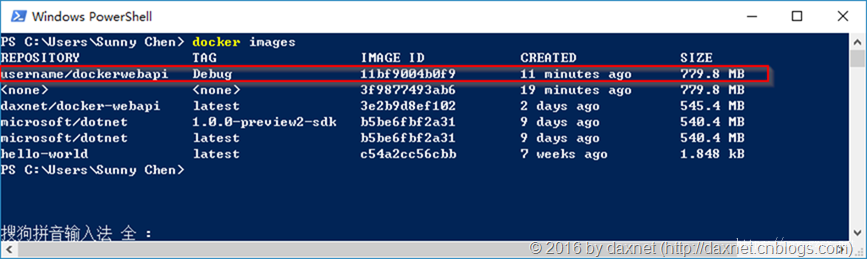
在Visual Studio Tools for Docker完成项目的编译之后,会生成一个名称为“username/xxxx: Debug”的Docker Image(xxxx为项目名称):
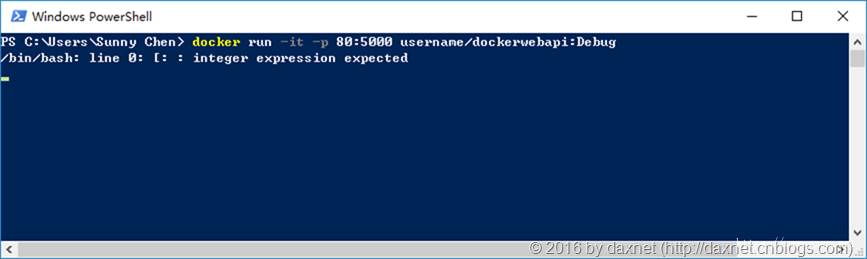
既然是一个Docker Image,那么我们应该可以使用docker run命令,在容器中执行这个Docker Image。现在我们来尝试一下:
发现并没有执行成功,提示了一个bash的错误:integer expression expected。此时也无法从浏览器访问这个应用程序。经过一段时间的研究,发现在Dockerfile.debug文件的最后一条ENTRYPOINT指令处,将:
ENTRYPOINT ["/bin/bash", "-c", "if [ \"$REMOTE_DEBUGGING\" -eq 0 ]; then dotnet DockerWebAPI.dll; else sleep infinity; fi"]
改为:
ENTRYPOINT ["/bin/bash", "-c", "if [[ \"$REMOTE_DEBUGGING\" -eq 0 ]]; then dotnet DockerWebAPI.dll; else sleep infinity; fi"]
(if后面的子句使用两个双括号)。
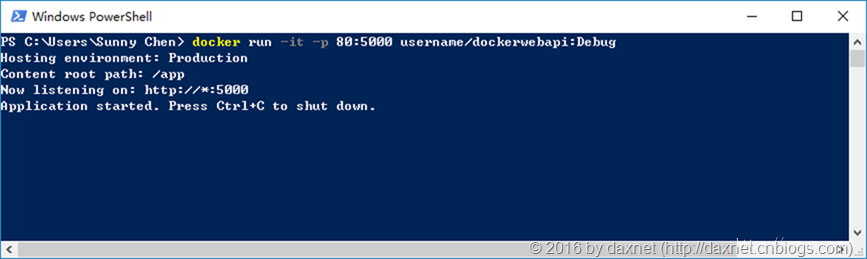
此时再次编译运行,调试过程也不会有什么问题,再次通过命令行执行新生成的Docker Image,可以看到,这个错误已经修复:
其实这只是我在使用VS Tools for Docker的一个小发现,并没有太大的实际意义:
- 在Debug模式,如果不修复这个问题,Debugger照样可以启动
- 在Release模式,Dockerfile根本就没有这条指令(因为Release模式下只需要正常启动应用程序就可以了)
反正在此也把这个心得分享出来,或许也能帮到有着同样疑惑的朋友。
总结
本文对Visual Studio Tools for Docker进行了简单的介绍。在后续的文章中,我还会继续介绍一些Docker的使用心得,并同时介绍一些ASP.NET Core Web API的开发经验。
版权声明:本文为人工博客的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
本文链接:https://www.gzcx.net/article/1488