Webpack2学习记录-2
这篇在 webpack-demo 目前下新建一个 w2 目录,学习 webpack.config.js 及 与 npm scripts 的使用。
1、w2 下新建一个 webpack.config.js,内容如下
var path = require('path');
module.exports = {
entry: './app/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
}
};
这是 w2 目录为

这时就可以直接在命令行执行 webpack 命令了,一些配置参数 webpack.config.js 文件即可,减少在命令行输入过多参数。
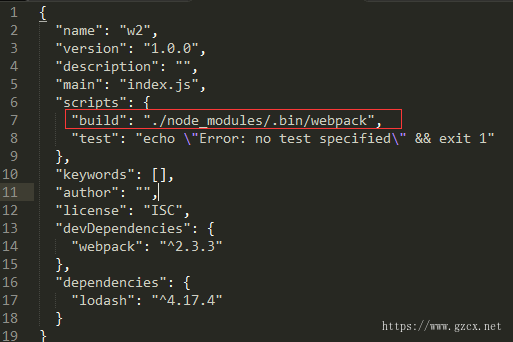
2、package.json 中加一行

这时可以结合npm命令来使用 webpack 了。
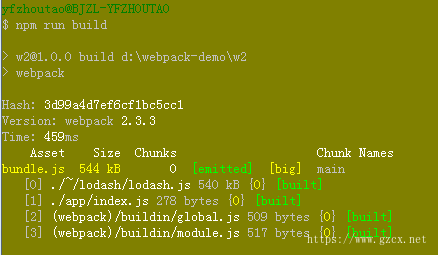
3、cd 到 w2 执行 npm run build

可以看到 w2 下生成了一个 dist 目录, 和 w1 一样。

4、打开 index.html ,效果和 w1 一样。
正文到此结束













