Webpack2学习记录-1
1、安装前准备
安装 webpack 之前,需要安装 node,这时最新的是 6,npm 是 4。如果有老的 node 项目在跑建议安装下 nvm。

2、建议安装在局部,即在项目下的 node_modules 里
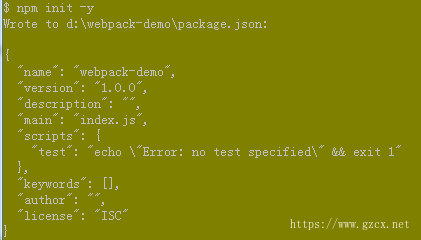
比如在 webpack_demo 目录下新建了一个 w1 项目,先用 npm init -y 命令生成一个 package.json 文件

接着执行 npm install webpack --save-dev 安装最新的 webpack

1分钟不到安装成功后,输入 ./node_modules/.bin/webpack -v 可以测试下

如果是全局安装,直接输入 webpack 即可

3、w1目录创建 app 目录及 index.js
index.js 内容如下
import _ from 'lodash';
function component () {
var element = document.createElement('div');
/* lodash is required for the next line to work */
element.innerHTML = _.join(['Hello','webpack'], ' ');
return element;
}
document.body.appendChild(component());
4、index.js 用到了 lodash.js ,因此也需要安装下

5、w1目录下创建 index.html,内如如下
<html>
<head>
<title>webpack 2 demo</title>
</head>
<body>
<script src="dist/bundle.js"></script>
</body>
</html>
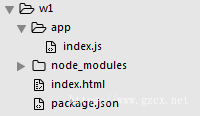
最后的 w1 的目录结构如下

6、index.html 中引入的是 dist/bundle.js ,这个 dist 目录即是 webpack 执行输出的
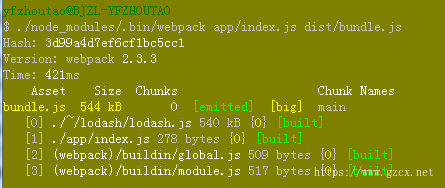
cd 到 w1 执行 ./node_module/.bin/webpack app/index.js dist/bundle.js

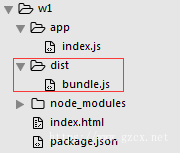
回到 w1,下面多出了一个 dist 目录和 bundle.js

7、打开 index.html,可以看到页面输出了 “Hello webpack”,至此完成。
8、index.js 中用到了 ES6 的 import,这个 webpack 默认支持,完整的 ES6 语法需要单独安装 babel。
正文到此结束













