IE10/11克隆textarea时 bug
重现代码
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script type="text/javascript">
var ta= document.createElement('textarea')
ta.placeholder = 'text'
var clone = ta.cloneNode(true)
document.body.appendChild(clone)
alert(clone.value)
</script>
</body>
</html>
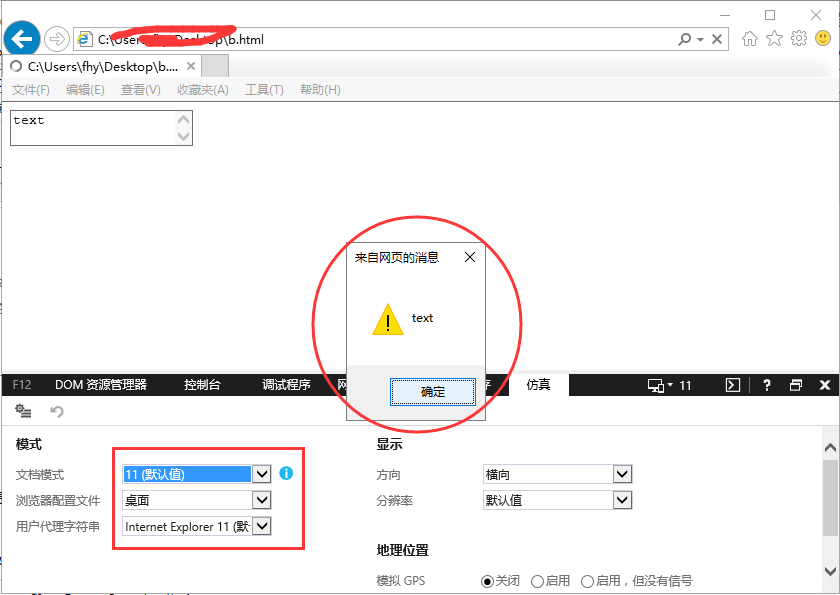
以上网页代码,在 IE10/11 中输出如下

可以看到IE10/11克隆时竟然把值赋给了value,这是一个的bug。
其它浏览器输出的均是空字符串。
判断是否有该bug的函数提取如下
var hasTextareaCloneBug = function() {
var t = document.createElement('textarea')
t.placeholder = 't'
return t.cloneNode(true).value === 't'
}()
正文到此结束













