前端开发调试线上代码的两款工具
用过 Charles 和 Fiddler 这两款,记录如下。
一、Charles
Charles 界面简单直观,易于上手,数据请求控制容易,修改也简单,抓取数据的开始暂停也方便。全平台支持 win,mac,linux。
1. 安装前提
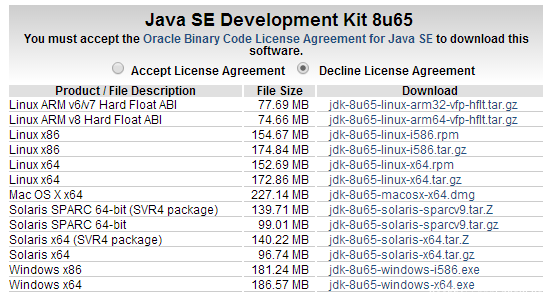
Charles 需要有 Java 环境,请提前下载安装 JDK。JDK 已经 8 了。

根据自己的系统选择对应的JDK。我的是 win7,双击安装,一直下一步就哦了。在命令行窗口输入以下命令,出现截图所示就表示 JDK 安装成功了

2. 下载 Charles
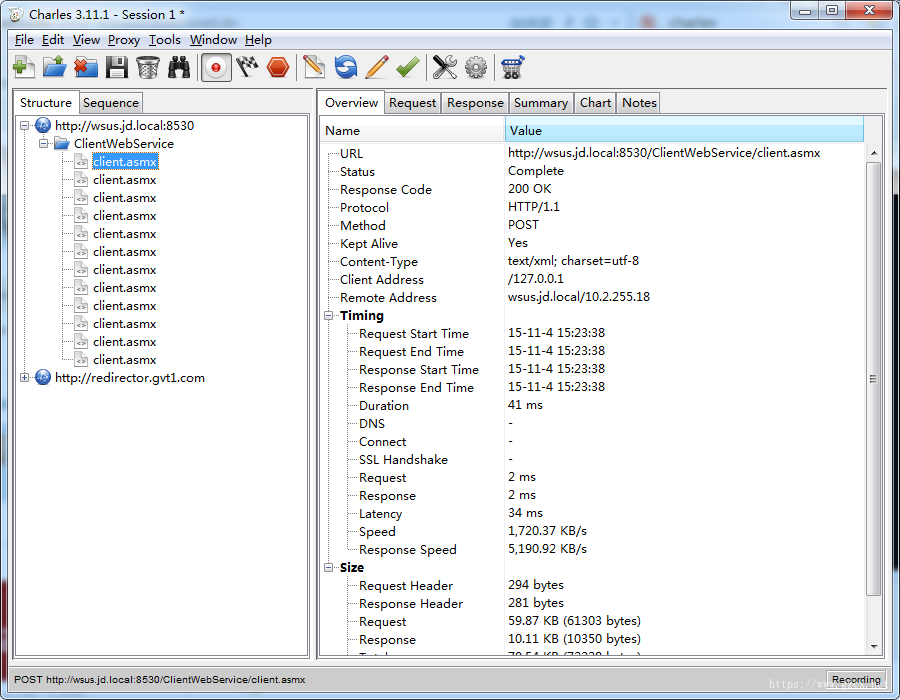
Charles 可以去官网下载,如果不追求最新版本,这里也有破解版的。安装也是一直下一步就行了。启动界面如下

3. 调试线上代码
现在就可以启动 Charles 来调试了,大概步骤
- 启动 Charles
- 打开浏览器(如Firefox),访问调试的地址(比如这里是trip.jd.com)
- 选择需要调试的文件,前端多数时候是 JS/CSS,下载到本地
- 把线上的该文件url 映射到 本地下载的文件
这样就任意修改本地文件来查看结果了。
下面以调试 trip.jd.com 测试,修改该页面里引入的 search.js
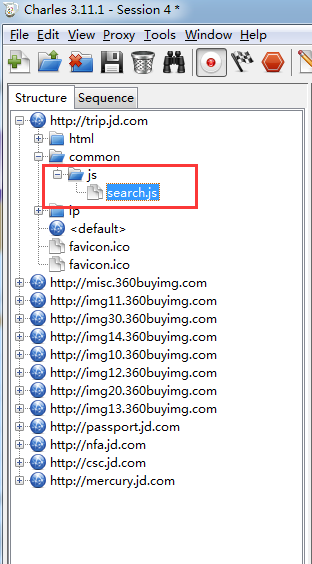
启动 Charles,浏览器打开 trip.jd.com,可以看到 Charles 已经可以捕捉到该页面的众多请求了

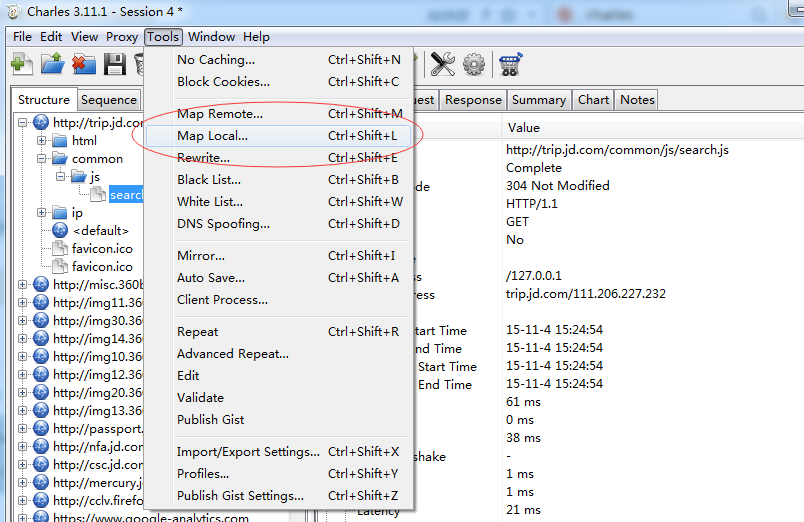
下载 search.js 到本地后,需要把通过 Charles 映射下,选择菜单 tools -> Map Local。也可直接右击该文件弹出菜单选择

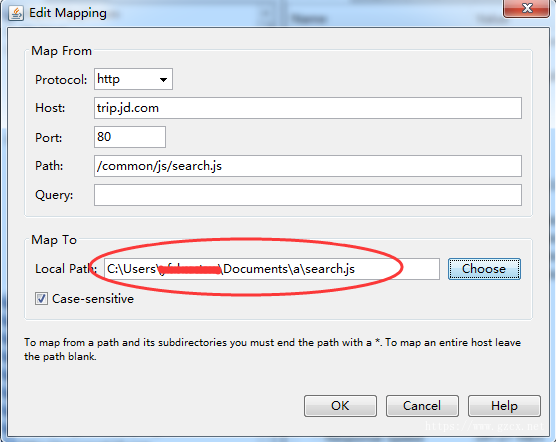
选择本地的 search.js

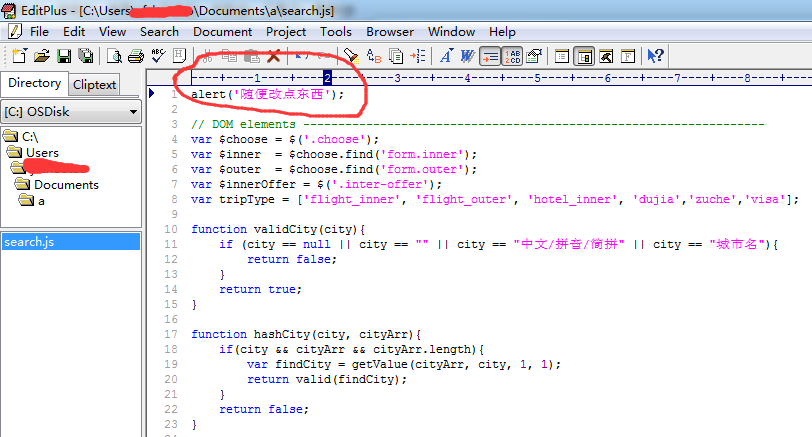
到本地的 search.js,随便改点东西

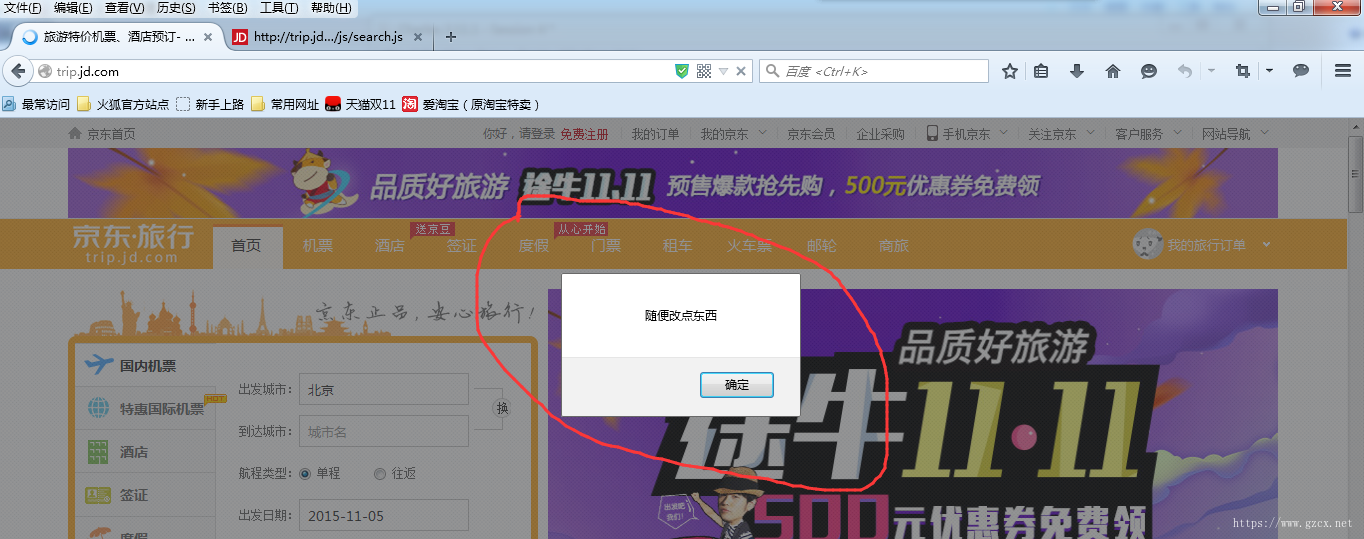
回到浏览器,再刷新下 trip.jd.com,就可以看到修改后的结果了

好了,最简单的使用就完成了。
二、Fiddler
Fiddler 是前端使用最广泛的线上调试工具,它不依赖于其它环境,直接安装即可。缺点是只能在 win 上使用,因为它是 C# 写的。
1. 安装
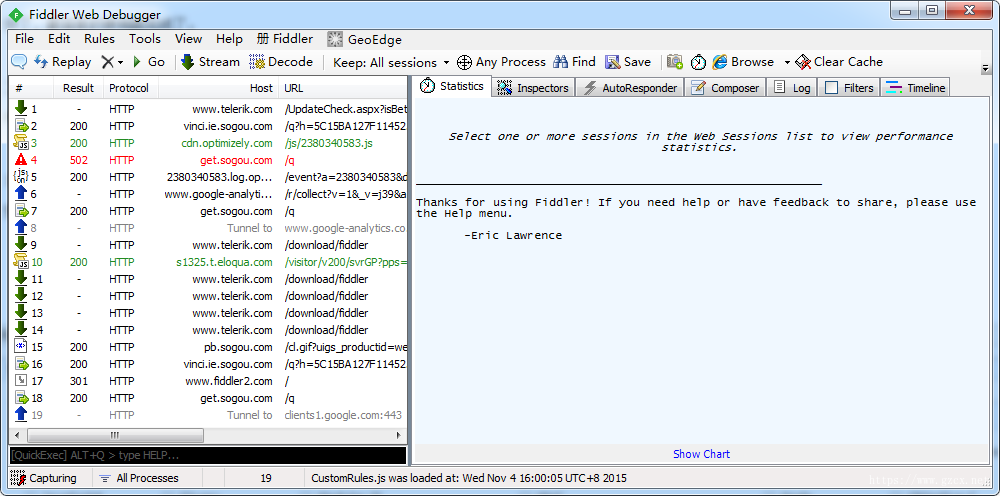
安装超级简单,下载后直接下一步就行了。启动界面如下

2. 使用
大体和 Charles 类似,打开浏览器访问要调试的页面,定位到要调试的资源(JS、CSS),映射到本地。
还是以 trip.jd.com 下的 search.js 测试
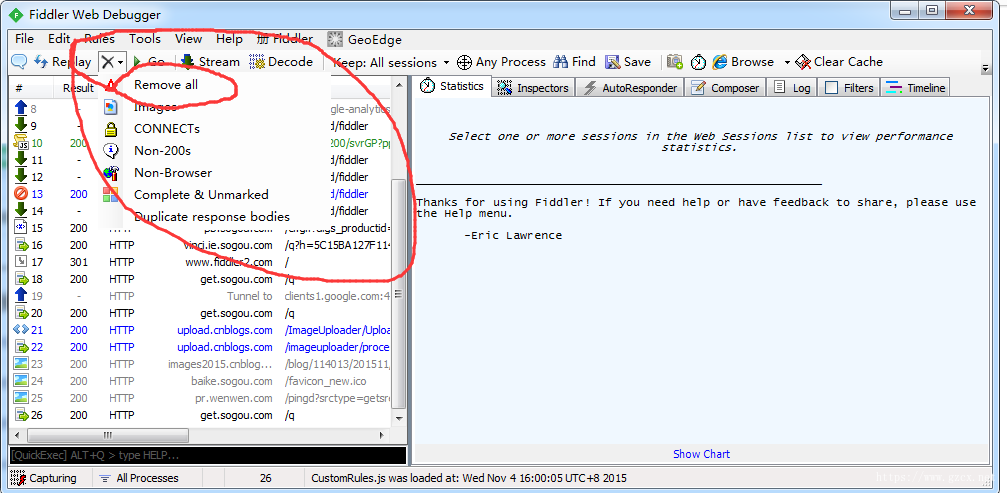
先清掉现有的请求数据

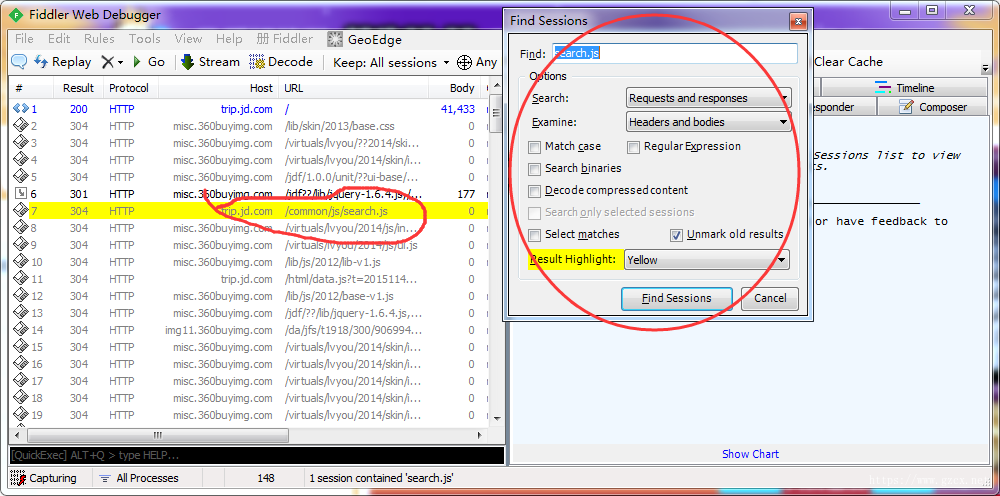
浏览器打开访问 trip.jd.com,Fiddler 可以捕捉到其中的请求,找到 search.js

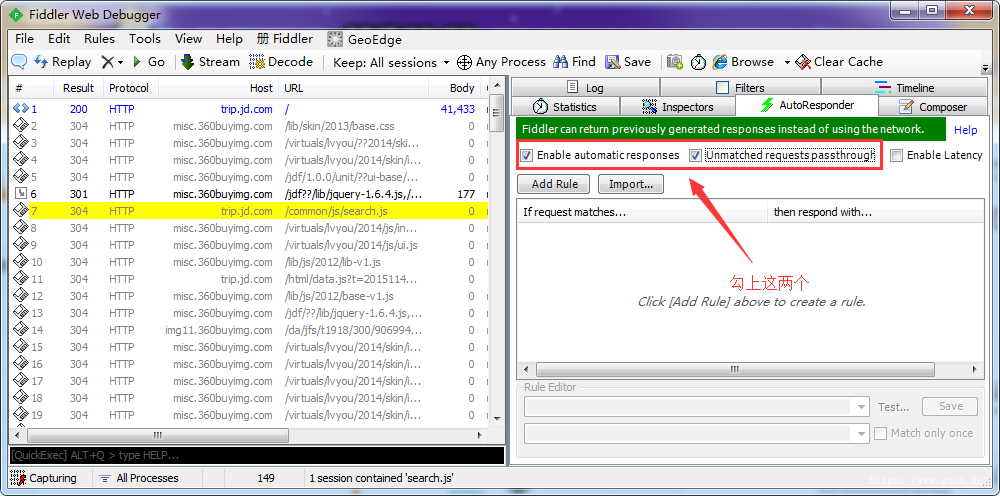
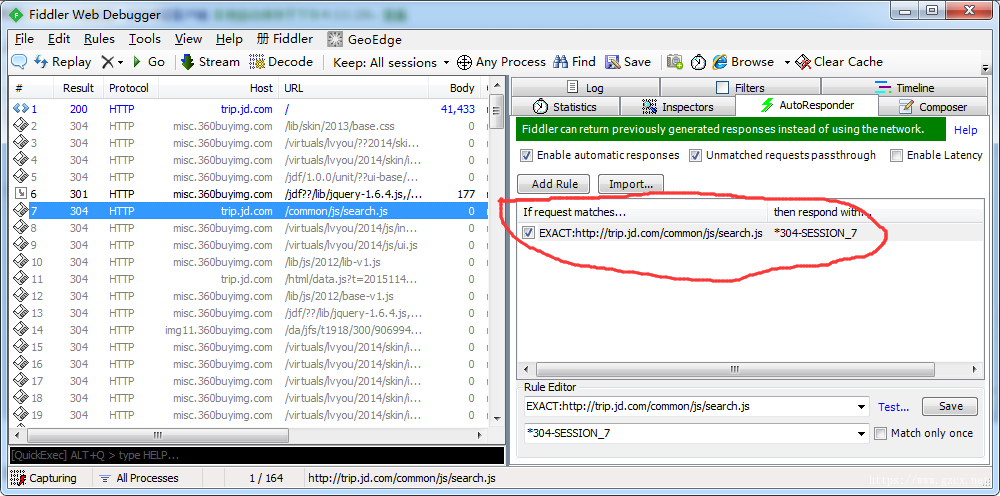
右侧面板切换到 AutoResponser ,勾上前两个选项

把左侧的 search.js 拖到 AutoResponser 里

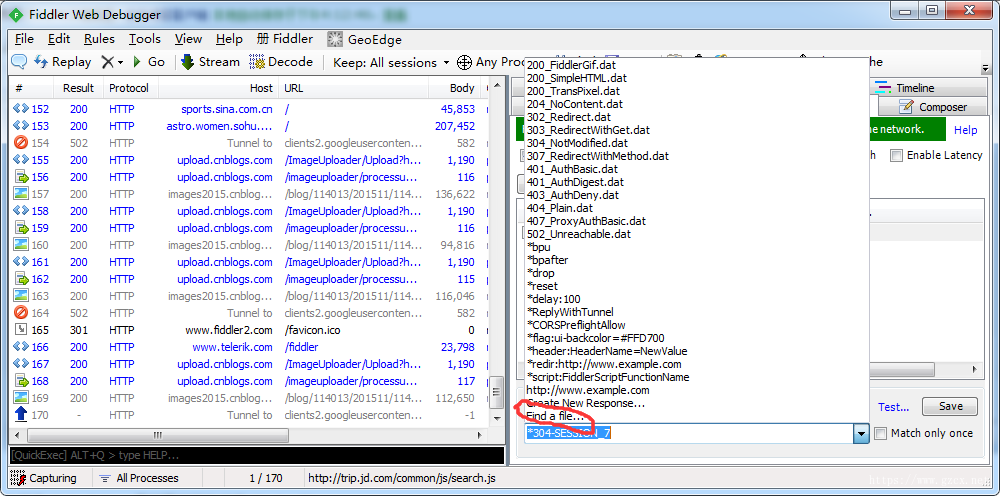
右下角 “Rule Editor” 最下面的下拉选择 “Find a file”

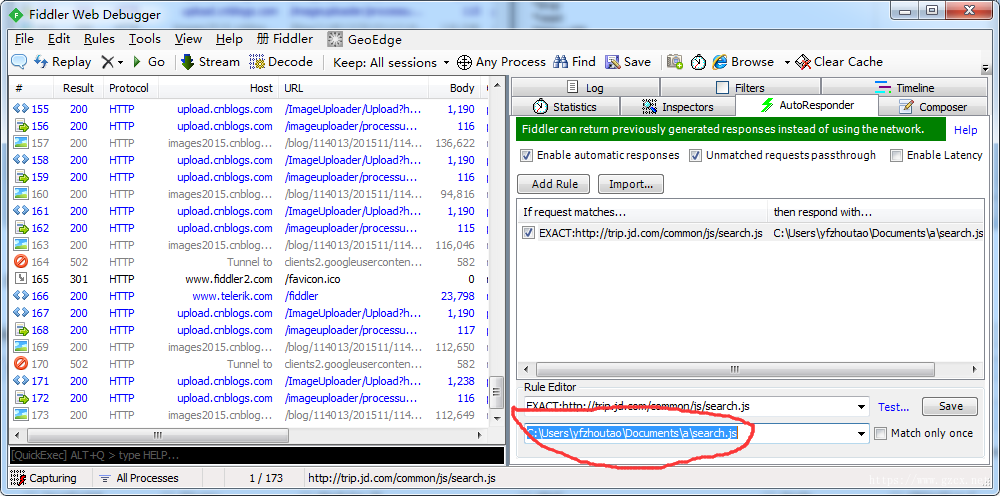
选择之前下载到本地的 search.js 并点击 “save”

这时可以任性的修改本地的 search.js了,之前加了个 alert,回到浏览器刷新页面既可以看到效果了。
相关:
http://drops.wooyun.org/tips/2423













