Web前端温故知新-CSS基础
一、CSS定义与编写CSS

1.1 CSS的定义
全名:Cascading Style Sheets -> 层叠样式表
定义:CSS成为层叠样式表,它主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。CSS以HTML为基础,提供了丰富的功能(如字体、颜色、背景的控制以及整体排版等等),还可以针对不同的浏览器设置不同的样式。
1.2 HTML、CSS与JS三者的关系
HTML:页面结构,负责从语义的角度搭建页面结构。
CSS:页面样式表现,负责从审美的角度美化页面。
JavaScript:交互行为,负责从交互的角度提升用户体验。
1.3 编写CSS样式
(1)缺省样式:浏览器样式
所有的标签在不同的浏览器中都有各自默认的样式,如h1,h2,p,div,span,ul等,可以通过设置修改浏览器的样式。
(2)内嵌样式:style属性
<p style="color:red">This is tag of paragraph</p>
(3)内嵌样式:head标签中添加style标签
<style type="text/css"> p { color:green; /*设置字体颜色*/ } </style>
(4)外部样式:外联样式link -> 推荐方式
<link rel="stylesheet" href="css/main.css">
(5)导入样式:@import -> 不推荐使用的方式,会导致css不能并行下载,并且要求导入样式的书写必须在所有的css规则书写之前。
<style type="text/css"> /*将某一个css文件的样式直接导入到当前位置*/ @import url(css/main.css); p { color:green; /*设置字体颜色*/ background-color:silver; } </style>
二、CSS语法与选择器
2.1 CSS语法
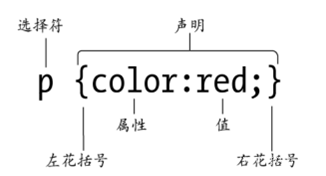
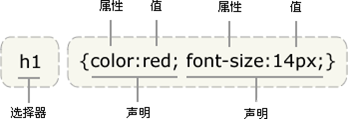
(1) 语法


(2)注释
单/多行注释:/* this is comment */
2.2 CSS选择器

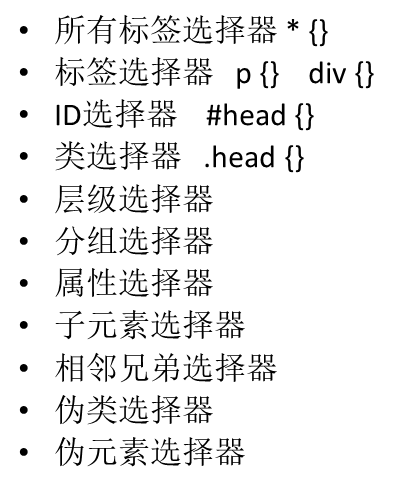
(1)通配符选择器
通配符选择器使用“*”号表示,它是所有选择器中作用范围最广的,能匹配页面中所有的元素,如下面的css代码,它使用通配符选择器定义css样式,清楚所有HTML标记的默认边距:
* { margin: 0; /* 定义外边距 */ padding: 0; /* 定义内边距 */ }
Note: 通配符的穿透力很强,其优先级高于继承的样式,会覆盖继承的样式,一般情况下都不会使用。
(2)标签选择器
通过变签名来选择一类标签,例如我们将所有的p标签都设置成为红色字体:
p { color: red; }
(3)ID选择器
HTML标签都有公共ID属性,而且整个页面唯一。ID选择器使用“#”号进行标识,后面紧跟ID名字。
#contentBody { color: blue; font-weight: bold; }
ID选择器命名规范:
- 只允许出现字母(大小写均可,严格区分)、下划线、数字。
- 只允许以字母开头。
- 命名没有长度限制,不过不建议过长。
- 不允许出现标签名。
Note: ID选择器的优先级非常高,所以确定在整个页面内唯一出现时,才开一使用,否则因为优先级问题在后续维护中不能很好进行修改和更新。
(4)类选择器
类选择器可以对HTML标签中class属性进行选择,其选择符是".",例如:
.demo { color: green; }
ID选择器与class选择器的区别:
1.相同的class属性值,可以在HTML中出现多次,ID属性值在页面中则只能出现一次。
2.一个class的属性可以有多个值,也就是说一个标签可以有多个类。
(5)复合选择器
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,具体如下:
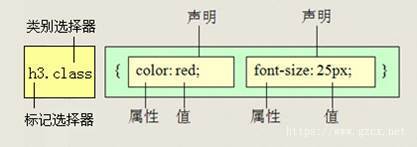
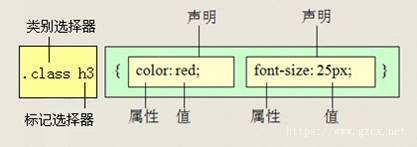
① 标签指定式选择器
标签指定式选择器有两个选择器构成,其中第一个为标记选择器,第二个为class选择器或id选择器,两个选择器之间不能有空格,如:h3.special, p#one等等。

② 后代选择器
后代选择器用来选择元素或元素组的后代,其写法就是把外层标记写在前面,内层标记写在后面,中间用空格分隔。当标记发生嵌套时,内层标记就曾为外层标记的后代。

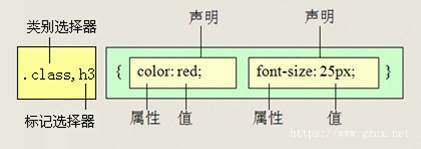
③ 并集选择器
并集选择器是各个选择器通过逗号连接而成的,任何形式的选择器(包括标记选择器、class累选择器、id选择器等等),都可以作为并集选择器的一部分。如果某些选择器定义的样式完全相同,或部分相同,就可以利用并集选择器为它们定义相同的css样式。

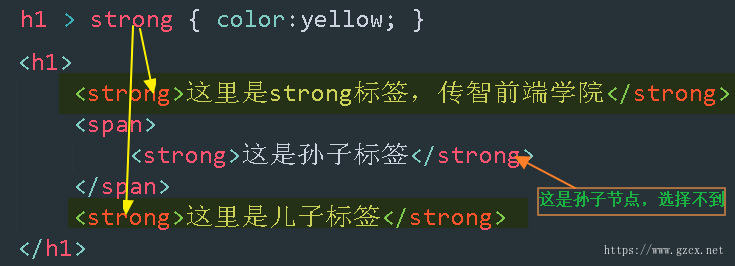
④ 子元素选择器
子元素选择器是让css选择器只能选择儿子辈的元素,例如:h1>strong { color : red; }
解读为:选择器 h1 > strong 可以理解为“选择作为h1元素子元素的所有strong元素”,尖括号和选择器之间可以有空格也可以没有,没有限制。

建议:选择器和尖括号之间保留空格。
(6)属性选择器

/* 选择所有的文本框标签 */ input[type="textbox"] { color:red; } /* 选择包含aside类的所有div标签 */ div[class~="aside"] { background-color: green; } /* 选择拥有id和class属性的p标签 */ p[id][class] { line-height: 30px; }
2.2 CSS伪类与伪元素
状态是动态变化的,当一个元素到达一个特定状态时,它可能得到一个样式,当状态改变时,又失去这个样式。
它的功能和class有些类似,但它是基于文档之外的抽象,所以叫伪类。
(1)CSS伪类
:link -> 该伪类将应用于未被访问过的链接,IE6不兼容。一般不用此伪类,直接使用a标签。
:hover -> 该伪类将应用于有鼠标指针悬停于其上的元素,在IE6只能应用于a标签,IE7+所有元素都兼容。
:active -> 该伪类将应用于被激活的元素,例如被点击的链接、被按下的按钮登等。
:visited -> 该伪类将应用于已经被访问过的链接。
:focus -> 该伪类将应用于拥有键盘输入焦点的元素。
(2)CSS伪元素
伪元素是控制内容,例如 :
:first-line与:first-letter,这两个伪元素只能用于块级元素。前者用于选择第一行,后者用于选择第一个字符。
p.artcle:first-line { color:red; } p.artcle:first-letter { color:green; }
:first-child伪元素选择属于第一个子元素的元素。
span:first-child { vertical-align: middle; }
:before与:after伪元素则可以设置元素之前和之后的内容,并且配合content设置相关内容。
#demo:after,#demo:before { content:"--"; display: block; }
2.2 CSS层叠性和继承性
(1)层叠性
所谓层叠性是指多种css样式的叠加,例如,当使用内嵌css样式表定义p标记字号大小为12像素,链入式定义p标记颜色为红色,那么段落文本将显示为12像素红色,即这两种样式产生了叠加。
(2)继承性
所谓继承性是指写css样式表时,子标记会继承父标记的某些样式,例如文本颜色和字号。想要设置一个可继承的属性,只需要将它应用于父元素即可。
恰当地使用继承可以简化代码,降低css样式的复杂性。但是,如果在网页中所有的元素都大量继承样式,那么判断样式的来源就会很困难,所以对于字体、文本属性等网页中通用的样式可以使用继承。例如,字体、字号、颜色、行距等可以在body元素中统一设置,然后通过继承影响文档中的所有文本。
Note: 并不是所有的css属性都可以继承,例如下面的属性就不具有继承性:
边框、外边距、内边距、背景、定位、元素宽高属性等。
所有盒子相关的属性都不能继承。
三、CSS选择器优先级
3.1 优先级概览
定义css样式时,经常出现两个或多个规则应用在同一元素上,这时就会出现优先级的问题。
- 内联样式最大->内联样式的优先级最高;
- ID选择器优先级仅次于内联样式;
- 类选择器优先级次于ID选择器;
- 标签选择器最低;
3.2 继承样式权重为0
在嵌套结构中,不管父元素样式的权重多大,被子元素继承时,它的权重都为0,也就是说,子元素定义的样式会覆盖继承来的样式。
3.3 行内样式权重最高
应用style属性的元素,其行内样式的权重非常高,可以理解为远大于100。总之,它拥有比上面提到的选择器都大的优先级。
3.4 权重相同则就近原则
权重相同时,CSS遵循就近原则,即靠近元素的样式具有最大的优先级,或者说排在最后的样式优先级最高。
所有都相同时,声明靠后的优先级最大。
3.5 !important命令最大优先级
CSS定义了一个!important命令,该命令被赋予最大的优先级,也就是说不管权重如何以及样式位置的远近,!important都具有最大优先级。
综述:
(1)行内样式>页内样式>外部引用样式>浏览器默认样式
(2)important>内联>ID>伪类/类/属性选择>标签>伪对象>通配符>继承
四、CSS单位与文字排版
4.1 标签的显示模式与Display属性
(1)标签的类型
HTML标记一般分为 块标记 和 行内标记 两种类型,它们也称为 块元素 和 行内元素。
块元素:每个块元素都会独自占据一整行或多整行,可以对其设置宽度、高度、对齐等属性,常用于网页布局和网页结构的搭建。常见的块元素有:h1,h6,p,div,ul,ol,li等,其中div标记是最典型的块元素。
行内元素:行内元素不会占有独立的区域,仅仅依靠自身的字体大小和图像尺寸来支撑结构,一般不可以设置宽度、高度、对齐等属性,常用于控制页面中文本的样式。常见的行内元素有strong,b,em,i,del,s,ins,u,a,span等,其中span标记是最典型的行内元素。
(2)Display属性
display属性可以控制标签的显示模式,它有四个可选值:none/inline/block/inline-block。
其中,none代表此元素不被显示,在文档中被删除;
block代表按块级元素显示,前后带换行符,自己占一行。
inline代表按内联元素显示,一个挨着一个。
inline-block代表按行内标签进行排版,但是可以设置宽高,而且高度可以影响行高。
4.2 CSS的颜色值和单位
(1)命名颜色
red,black,white,purple,green,yellow,silver,gray,teal,blue,navy ...
(2)RGB颜色表示法
RGB模式表示色彩,三种颜色组合叠加可以产生自然界中所有的颜色,也是计算机常用模式。RGB颜色值规定的规范为:rgb(red, green, blue),每个参数定义颜色的强度,可以是介于0到255之间的整数,也可以是百分比值。
(3)十六进制颜色值
由于RGB模式书写十分不方便,三个255值直接用3个十六进制数表示。十六进制颜色规定的规范为:#RRGGBB,其中RR(红色)、GG(绿色)、BB(蓝色)的十六进制整数规定了颜色的部分,所优质必须介于0余FF之间。
取值范围 #000000 ~ #FFFFFF (黑色到白色),十六进制颜色值其实就是RGB模式的另外一种写法,所有浏览器都兼容。
(4)CSS的长度单位
px:像素点,像素就是显示器显示的一个点。
em:1em等于当前的字体大小。例如,当前元素的字体大小为16px,那么1em=16px。
单位之间的关系:1in = 2.54cm = 25.4mm =96px
4.3 CSS的文字排版
(1)font-size :字号大小
font-size属性用于设置字号,该属性的值既可以使用相对长度单位,也可以使用绝对长度单位。其中,相对长度单位比较有用,推荐使用像素单位px,绝对长度单位使用较少。
(2)font-family : 字体
font-family 属性用于设置字体,可以同时指定多个字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到直到合适的字体。
(3)font-weight :字体粗细
(4)font-style : 字体风格
可以设置斜体、倾斜或正常字体。
(5)letter-spacing : 字间距
letter-spacing 属性用于定义字间距,所谓字间距就是字符与字符之间的空白,其属性可为不同单位的数值,允许使用负数值,默认为normal。
(6)word-spacing : 单词间距
word-spacing属性用于定义英文单词之间的间距,对中文字符无效。和letter-spacing一样,其属性值可以为不同单位的数值,允许使用负数值,默认为normal。
word-spacing和letter-spacing均可对英文进行设置,不同之处在于letter-spacing定义的是字母之间的间距,而word-spacing定义的是英文单词之间的间距。
(7)line-height : 行间距
line-height属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高。
(8)text-indent : 首行缩进
text-indent属性用于设置段落首行文本的锁紧,只能设置块级标签。其属性值可为不同单位的数值、em字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负数值,建议使用em作为设置单位。
(9)word-break :自动换行
normal 使用浏览器默认的换行规则,不打断单词显示;
break-all 允许在单词内换行;
keep-all 只能在半角空格或连字符处换行;
(10)word-wrap :允许长单词或URL地址换行到下一行
normal 只在允许的段字点换行(浏览器保持默认处理)
break-word 在长单词或URL地址内部进行换行
五、盒子模型
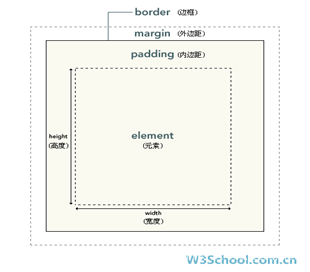
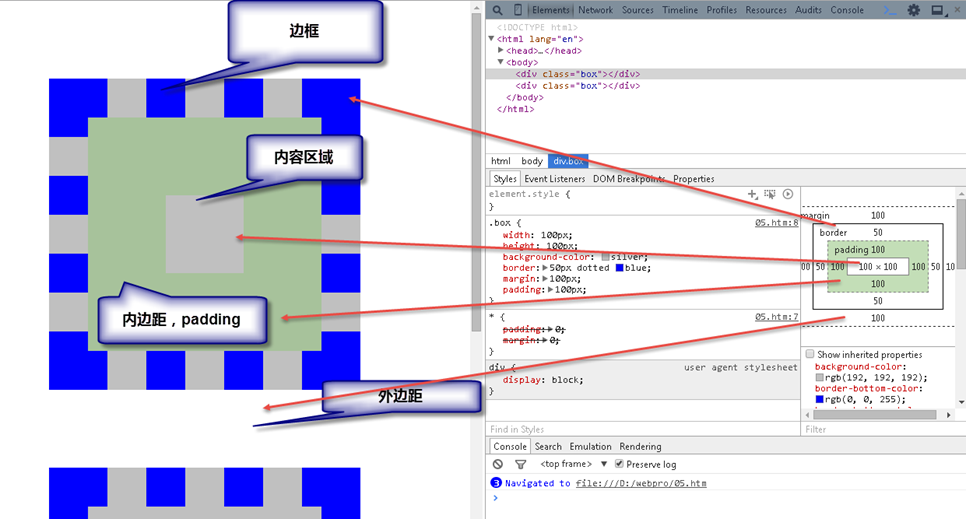
5.1 认识盒子模型
所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。每个矩形都由元素的内容、内边距(padding)、边框(border)和外边距(margin)组成。因此,可以说网页就是多个盒子嵌套排列的结果。

内边距出现在内容区域的周围,当给元素添加背景色或背景图像时,该元素的背景色或背景图像也将出现在内边距中。
外边距是该元素与相邻元素之间的距离。
如果给元素定义边框属性,边框将会出现在内边距和外边距之间。

PS: doctype是盒子模型的基础,没有确定doctype,直接谈盒子模型就是耍流氓。
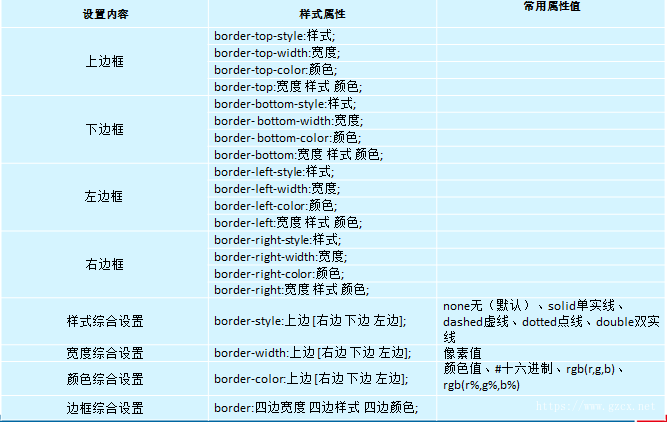
5.2 盒子模型相关属性

盒子的总宽度 = width+左右内边距之和+左右边框宽度之和;
盒子的总高度 = height+上下边框宽度之和+上下边距之和;
5.3 盒子模型边距
(1)内边距
padding属性用于设置内边距,复合属性。
.box{ /* 上 右 下 左 */ padding:20px 5px 10px 5px; border:1px solid #09c; width:100px; height:100px; }
(2)外边距
margin属性用于设置外边距,复合属性。实际中经常对块元素应用宽度属性width,并将左右的外边距设置为auto,可以使块级元素水平居中,实际工作中常用这种方式进行网页布局。
.header { width:960px; margin:0px auto; }
此外,为了更方便地控制网页中的元素,制作网页时,可以使用如下代码清除元素的默认内边距:
* { padding:0; /* 清除内边距 */ margin:0; /* 清除外边距 */ }
(3)行内元素关于padding和margin的问题
行内元素不要设置上下的padding和margin,因为上下padding和margin不会起作用,当然,左右padding和margin还是会起作用。
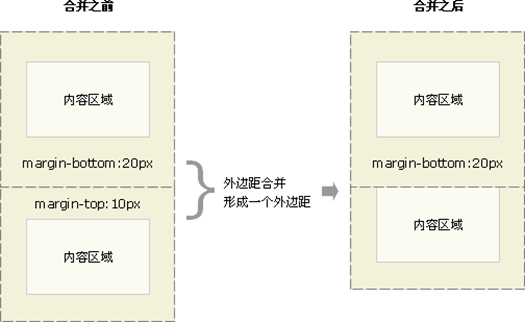
(4)相邻块元素垂直外边距的合并
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则它们之间的垂直间距不是margin-botton和margin-top之和,而是取两者之中的较大者。这种现象就被称为相邻块元素垂直外边距的合并(也称为外边距塌陷)。


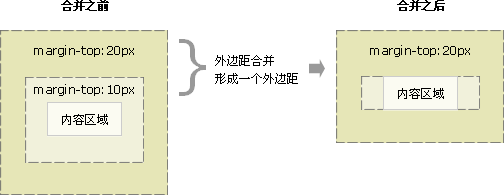
(5)嵌套块元素垂直外边距的合并
当块级元素进行嵌套时,如果父盒子没有设置上边框和上内边距的话,子盒子的上外边距和父盒子的上外边距会进行合并。合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。
如果希望外边距不合并,那么可以为父元素定义1像素的上边框或上内边距。这里以定义父元素的上边框为例,在父div元素的css样式中假如以下样式:
.father { border-top:1px solid #fcc; }
六、深入浮动
6.1 浮动原理
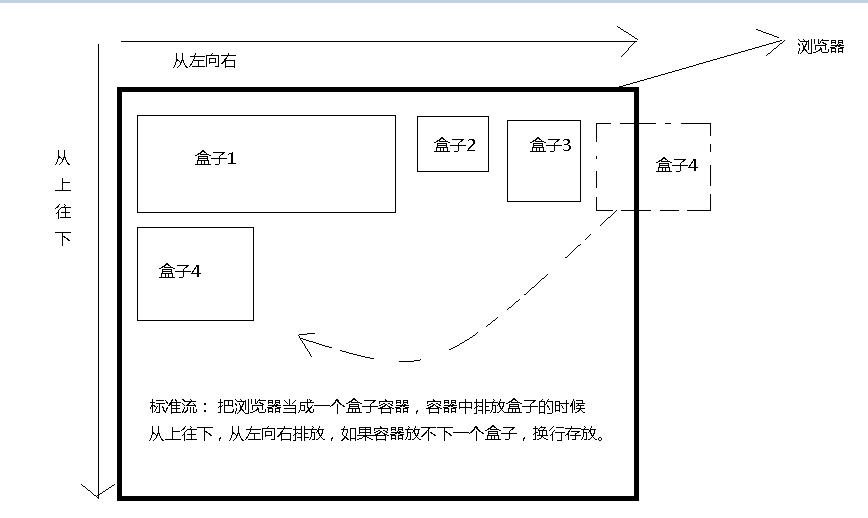
(1)标准流
要了解浮动,就不得不先了解html中的标准流。标准流实际上就是一个网页内标签元素正常排列的顺序的意思,比如块级元素会独占一行,行内元素会按照顺序依次从左向右,从上向下排列;按照这种大前提的布局排列之下绝对不会出现列外的情况叫做标准流布局,也称为流式布局。

(2)浮动原理
浮动的本质就是:解决图片和文字并排的格式问题。元素浮动后,会脱离标准流,但是还会影响标准流的布局。
6.2 浮动处理
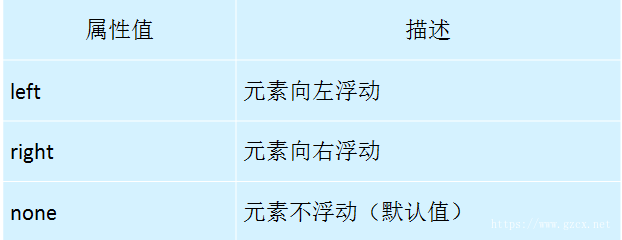
(1)使用元素浮动属性float
在css中,通过float属性来定义浮动,其基本语法格式如下:
.box { float:left; }

(2)浮动特性
1.浮动脱离标准流,不占位置,但会影响标准流。浮动只有左右浮动。
2.浮动的元素A排列位置,跟上一个元素(块级)有关系。
如果上一个元素有浮动,则A元素顶部和上一个元素的顶部对齐;
如果上一个元素是标准流,则A元素的顶部会和上一个元素的底部对齐。
3.一个父盒子里面的子盒子,如果其中一个子级有浮动的,则其他子级都需要浮动,这样才能一行对其显示。
4.浮动根据元素书写的位置来显示相应的浮动。
5.元素添加浮动之后,如果没有设置宽高的话,元素会具有行内块元素的特性。元素的大小完全取决于定义的大小或者默认的内容多少,也就具有了包裹性。
6.浮动具有破坏性,元素浮动后,破坏原来的正常流布局,造成内容塌陷。
6.3 内容溢出处理
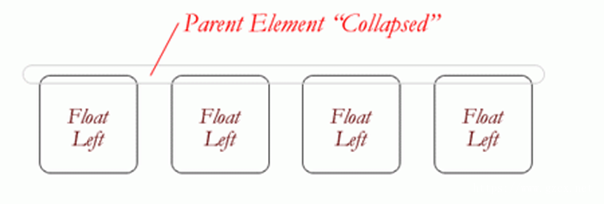
(1)父容器高度塌陷
如果一个标准流中的合资所有的子元素都进行了浮动,而且盒子没有设置高度,那么父容器的整个高度会塌陷。

(2)overflow属性
如何实现自适应包裹浮动子元素呢?可以使用overflow属性。当盒子内的元素超出盒子自身的大小时,内容就会溢出(IE6除外),这时如果想要规范溢出的显示方式,就需要使用css的overflow属性,其基本语法格式如下:
overflow : 属性值
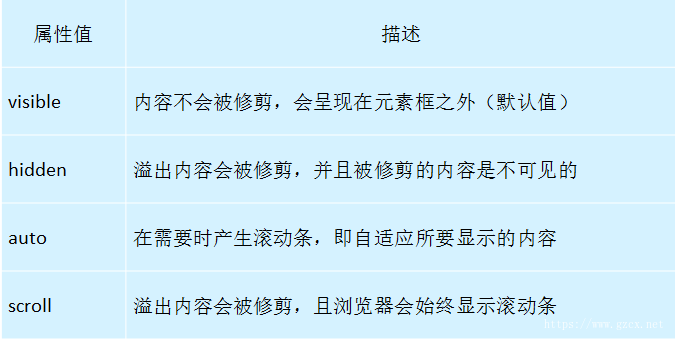
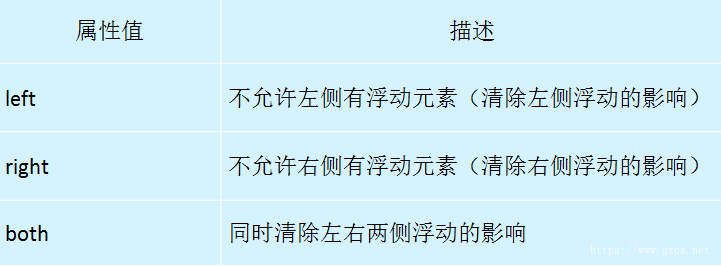
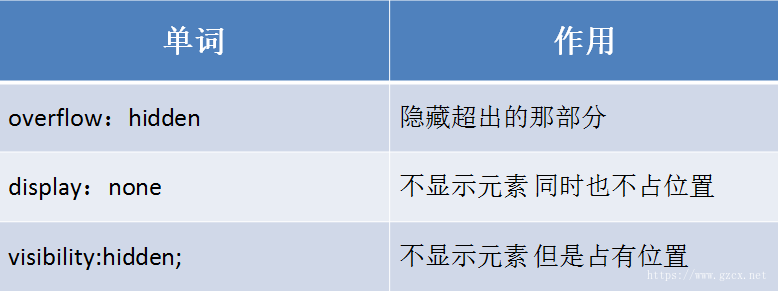
overflow常用的属性值如下:

七、深入布局
7.1 布局基础
(1)版心与布局流程
版心是指网页中主体内容所在的区域,一般在浏览器窗口中水平居中显示,常见的宽度值为960px,980px,1000px等。
为了提高网页制作的效率,布局时通常需要遵守一定的布局流程,具体如下:
Step1.确定页面的版心(可视区)
Step2.分析页面中的行模块,以及每个行模块中的列模块
Step3.运用盒模型的原理,通过div+css布局来控制网页的各个模块
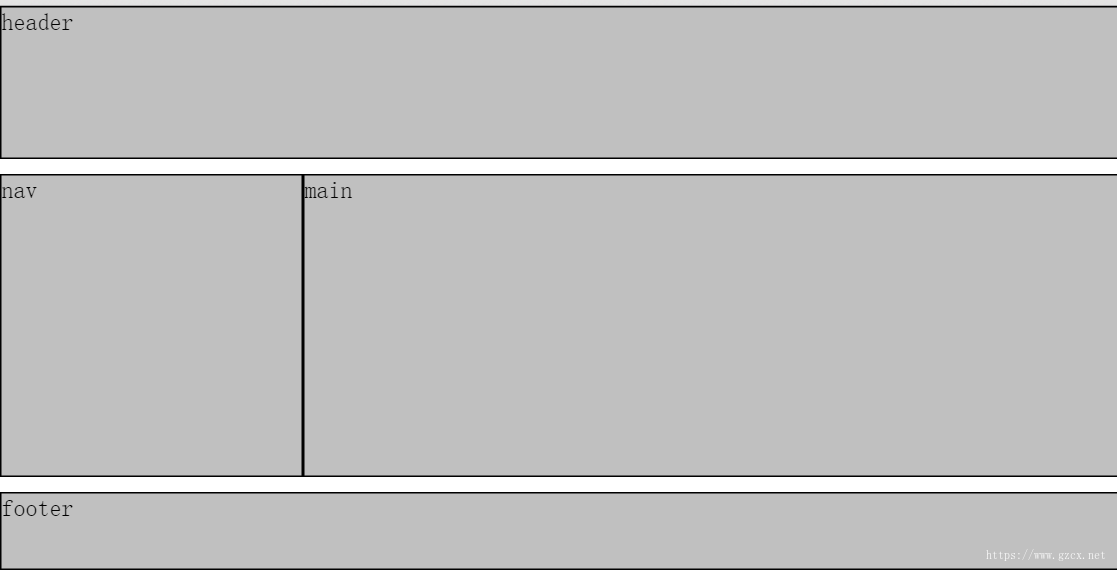
(2)最基本的布局示例


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>06LayoutDemoFirst</title> <style> * { padding:0; margin: 0; } .header,.nav,.main,.footer { background-color:silver; border:1px solid black; margin-bottom:10px; } .header { height:100px; } .nav,.main { height:200px; } .nav { float:left; width:200px; } .main { margin-left:202px; } .footer { height:50px; } </style> </head> <body> <div class="header"> header </div> <div class="nav"> nav </div> <div class="main"> main </div> <div class="footer"> footer </div> </body> </html>
7.2 定位
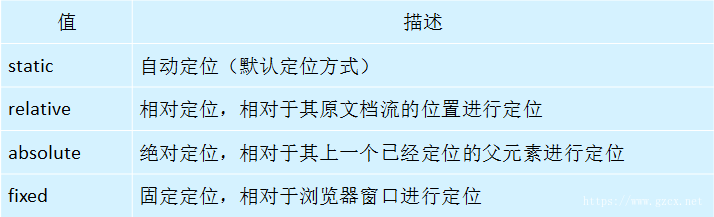
(1)定位模式
在css中,position属性用于定义元素的定位模式,其基本语法格式为:
.position { position:static|relative|absolute|fixed; }

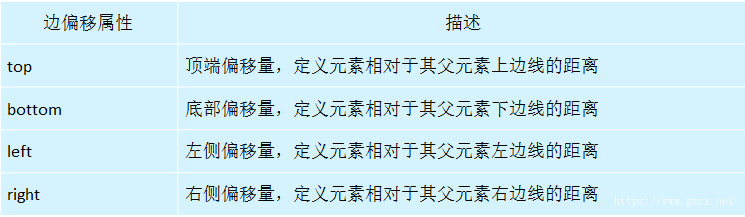
(2)边偏移
在css中,通过边偏移属性top,bottom,left或right,来经确定位元素的位置,其取值为不同单位的数值或百分比,具体解释如下表所示:

.box2 { position:relative; right:-30px; top:-30px; }
(3)静态定位
静态定位是元素的默认定位方式,当position属性值为static时,可以将元素定位于静态位置。所谓静态位置就是各个元素在HTML文档流中默认的位置。
在静态定位状态下,无法通过边偏移属性(top、bottom、left或right)来改变元素的位置。
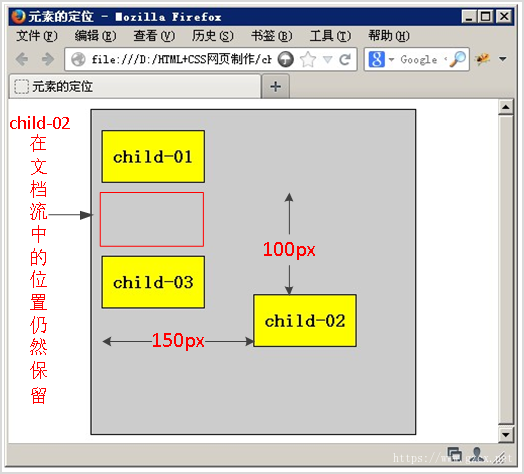
(4)相对定位
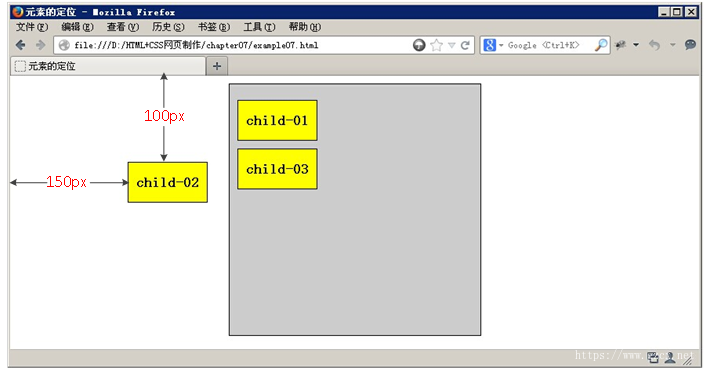
相对定位是将元素相对于它在标准流中的位置进行定位,当position属性的取值为relative时,可以将元素定位于相对位置。对元素设置相对定位后,可以通过边偏移属性改变元素的位置,但是它在文档流中的位置仍然保留。如下图所示,这就是一个相对定位的效果展示:

(5)绝对定位
绝对定位是将元素根据最近的已经定位(绝对、固定或相对定位)的父元素进行定位,若所有父元素都没有定位,则依据body根元素进行定位。当position属性的取值为absolute时,可以将元素的定位模式设置为绝对定位。如下图所示,这就是一个绝对定位的效果展示:

(6)固定定位
固定定位是绝对定位的一种特殊形式,它以浏览器窗口作为参照物来定义网页元素。当position属性的取值为fixed时,即可将元素的定位模式设置为固定定位。
当对元素设置为固定定位后,它将脱离标准文档流的控制,始终依据浏览器窗口来定义自己的显示位置。不管浏览器滚动条如何滚动,也不管浏览器窗口的大小如何变化,该元素都会始终显示在浏览器窗口的固定位置。
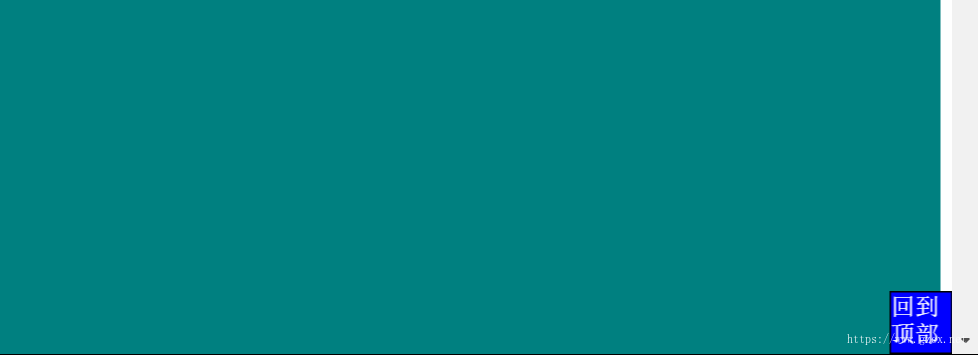
比如网页中常见的回到顶部按钮,就是一个典型固定定位案例:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>14FixedPositionDemo</title> <style type="text/css"> .box { background-color:teal; height:1500px; } .fixed-box { height:40px; width:40px; background-color:blue; border: 1px solid #000; position:fixed; right:0px; bottom:0px; color:white; } </style> </head> <body> <div class="box"> <div class="fixed-box"> 回到顶部 </div> <h1>1</h1> <h1>2</h1> <h1>3</h1> <h1>4</h1> <h1>5</h1> <h1>6</h1> <h1>7</h1> <h1>8</h1> <h1>9</h1> <h1>10</h1> <h1>11</h1> <h1>12</h1> <h1>13</h1> <h1>14</h1> <h1>15</h1> <h1>16</h1> <h1>17</h1> <h1>18</h1> <h1>19</h1> <h1>20</h1> <h1>21</h1> <h1>22</h1> <h1>23</h1> <h1>24</h1> <h1>25</h1> <h1>26</h1> <h1>27</h1> <h1>28</h1> <h1>29</h1> <h1>30</h1> <h1>31</h1> <h1>32</h1> <h1>33</h1> <h1>34</h1> <h1>35</h1> <h1>36</h1> <h1>37</h1> <h1>38</h1> <h1>39</h1> <h1>40</h1> <h1>41</h1> <h1>42</h1> <h1>43</h1> <h1>44</h1> <h1>45</h1> <h1>46</h1> <h1>47</h1> <h1>48</h1> <h1>49</h1> <h1>50</h1> <h1>51</h1> <h1>52</h1> <h1>53</h1> <h1>54</h1> <h1>55</h1> <h1>56</h1> <h1>57</h1> <h1>58</h1> <h1>59</h1> <h1>60</h1> <h1>61</h1> <h1>62</h1> <h1>63</h1> <h1>64</h1> <h1>65</h1> <h1>66</h1> <h1>67</h1> <h1>68</h1> <h1>69</h1> <h1>70</h1> <h1>71</h1> <h1>72</h1> <h1>73</h1> <h1>74</h1> <h1>75</h1> <h1>76</h1> <h1>77</h1> <h1>78</h1> <h1>79</h1> <h1>80</h1> <h1>81</h1> <h1>82</h1> <h1>83</h1> <h1>84</h1> <h1>85</h1> <h1>86</h1> <h1>87</h1> <h1>88</h1> <h1>89</h1> <h1>90</h1> <h1>91</h1> <h1>92</h1> <h1>93</h1> <h1>94</h1> <h1>95</h1> <h1>96</h1> <h1>97</h1> <h1>98</h1> <h1>99</h1> <h1>100</h1> <h1>101</h1> <h1>102</h1> <h1>103</h1> <h1>104</h1> <h1>105</h1> <h1>106</h1> <h1>107</h1> <h1>108</h1> <h1>109</h1> <h1>110</h1> <h1>111</h1> <h1>112</h1> <h1>113</h1> <h1>114</h1> <h1>115</h1> <h1>116</h1> <h1>117</h1> <h1>118</h1> <h1>119</h1> <h1>120</h1> <h1>121</h1> <h1>122</h1> <h1>123</h1> <h1>124</h1> <h1>125</h1> <h1>126</h1> <h1>127</h1> <h1>128</h1> <h1>129</h1> <h1>130</h1> <h1>131</h1> <h1>132</h1> <h1>133</h1> <h1>134</h1> <h1>135</h1> <h1>136</h1> <h1>137</h1> <h1>138</h1> <h1>139</h1> <h1>140</h1> <h1>141</h1> <h1>142</h1> <h1>143</h1> <h1>144</h1> <h1>145</h1> <h1>146</h1> <h1>147</h1> <h1>148</h1> <h1>149</h1> <h1>150</h1> </div> </body> </html>
(7)z-index层叠等级属性
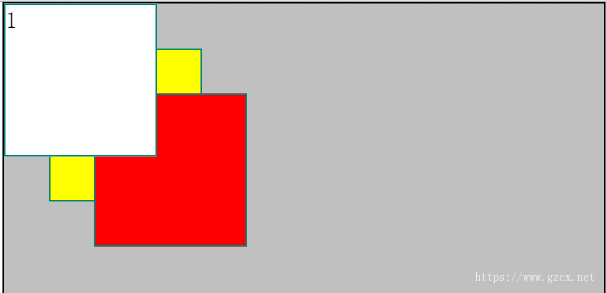
当对多个元素同时设置定位时,定位元素之间有可能发生重叠:
在css中,要想调整重叠定位元素的堆叠顺序,可以对定位元素应用z-index层叠等级属性,其取值可以为正整数、负整数和0。z-index的默认属性是0,取值越大,定位元素在层叠元素中越居上。
定义靠后的,默认在之前的元素之上,但切记不要滥用z-index。同时,父容器的z-index会影响子元素的层级级别。


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>13Z-Index Demo</title> <style type="text/css"> *{ padding:0; margin:0; } .wrap{ width:400px; margin:0 auto; background-color:silver; height:400px; border: 1px solid #000; position:relative; } .box1,.box2,.box3 { border: 1px solid teal; height:100px; width:100px; background-color:yellowgreen; position:absolute; } .box1{ background-color:white; top:0px; left:0px; z-index:300; } .box2 { background-color:yellow; top:30px; left:30px; z-index:200; } .box3 { background-color:red; top:60px; left:60px; z-index:250; } </style> </head> <body> <div class="wrap"> <div class="box1">1</div> <div class="box2">2</div> <div class="box3">3</div> </div> </body> </html>
7.3 清除浮动
(1)为何要清除浮动
由于浮动元素不再占用原文档流的位置,所以它会对页面中其他元素的排版产生影响,这时就需要在该元素中清除浮动。其本质是闭合浮动,之所以要用清除浮动,就是为了解决内部高度为0的问题。
(2)clear属性清除浮动
在css中,clear属性用于清除浮动,其基本语法格式为:
.footer { clear:both|left|right; }

(3)常见清除浮动方法
①使用空标记清除浮动,隔墙放->增加一个空标签
.clear { clear:both; } <div class="clear"> </div>
②使用overflow属性清除浮动->会误伤
③使用after伪对象清除浮动
必须要为需要清除浮动的元素伪对象设置height:0的样式,否则该元素会比其实际高度高出若干像素。
/*对类名为father父元素应用after伪对象样式*/ .clearfix:after { display:block; clear:both; content:""; visibility:hidden; height:0; }
④使用before after伪对象清除浮动->clearfix
.clearfix { zoom:1; } .clearfix:before,.clearfix:after { content:""; display:block; clear:both; height:0; }
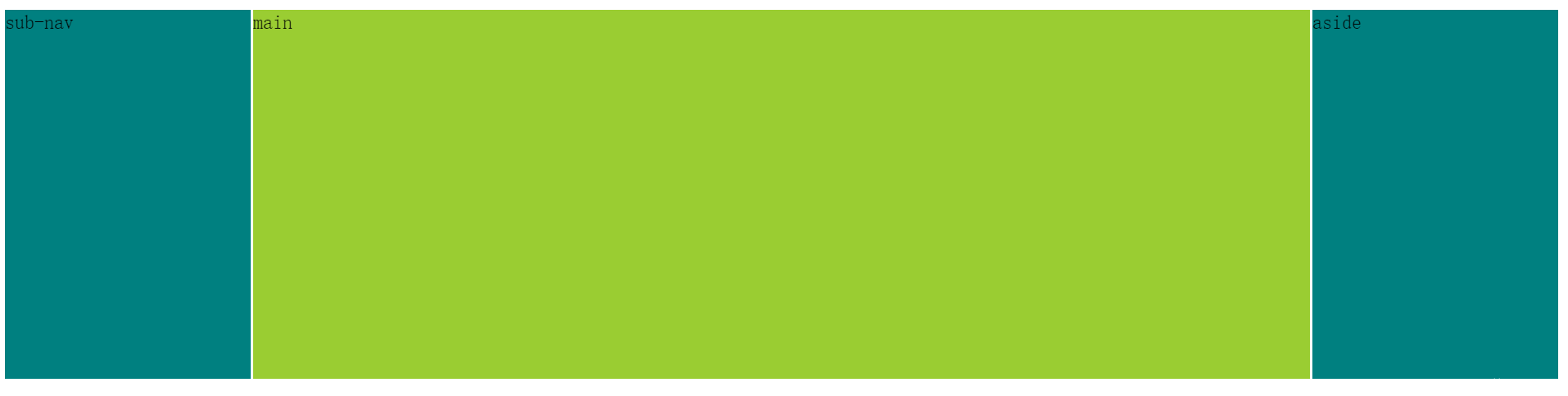
7.4 三栏自适应布局实现


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>15ThreeColumnDemo</title> <style type="text/css"> .sub-nav,.aside { width:200px; height:300px; background-color:teal; } .sub-nav { float:left; } .aside { float:right; } .main { margin-left:202px; margin-right:202px; height:300px; background-color:yellowgreen; } </style> </head> <body> <div class="sub-nav">sub-nav</div> <div class="aside">aside</div> <div class="main">main</div> </body> </html>
现在更为广泛的是采用类似于淘宝的“圣杯布局”来处理这种布局的实现。
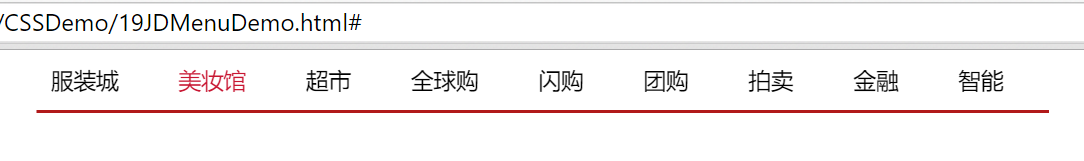
7.5 京东导航案例实现


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jd menu</title> <style type="text/css"> * { padding:0; margin:0 auto; } ul { list-style:none; font-family:"微软雅黑"; border-bottom: 2px solid #B1191A; display:table; } a,a:visited { color:#000; font-size:15px; text-decoration:none; } a:hover { color:#c81632; text-decoration:none; } li { float:left; } li a { float:left; padding-left:10px; margin-right:30px; height:40px; line-height:40px; } </style> </head> <body> <ul> <li><a href="#">服装城</a></li> <li><a href="#">美妆馆</a></li> <li><a href="#">超市</a></li> <li><a href="#">全球购</a></li> <li><a href="#">闪购</a></li> <li><a href="#">团购</a></li> <li><a href="#">拍卖</a></li> <li><a href="#">金融</a></li> <li><a href="#">智能</a></li> </ul> </body> </html>
八、CSS实战技巧
8.1 CSS常用技巧
(1)CSS规避脱标
标准流是极其稳定的写法,很多地方我们尽量使用标准流,其次使用float,最后选择定位。
①margin-left:auto; 左侧外边距自动
②vertical-align和inline-block可以使盒子和文字对齐
(2)CSS元素可见性

(3)常用标签嵌套
①内联元素不能包含块元素,它只能包含其他的内联元素
例如:span>div -> 错误 div>div>ul>li>div -> 错误
②有些块级元素不能放其他块级元素
例如:标题标记(h1,h2,h3,h4,h5,h6,caption)、段落标记(p,p>div)、分隔线(hr,dt)
③a标签不能嵌套a和input 标签,能嵌套的标签像b,strong等等
(4)CSS内容溢出某个区域
常用于logo优化
①利用text-index:-2000em;
②利用padding挤开盒子,并且overflow切割;
③利用margin拉动盒子,配合overflow切割;
8.2 CSS精灵技术
(1)CSS精灵背景

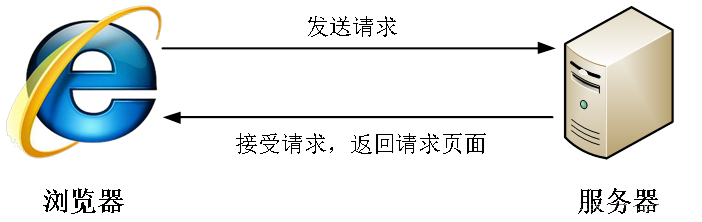
当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户。然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求,这将大大地降低页面的加载速度。为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(也称为CSS Sprites)。
(2)CSS精灵本质
简单来说,CSS精灵是一种处理网页背景图像的方式,它将一个页面所涉及到的所有零星背景图像都集中到一张大图中去,然后将大图应用于网页。这样当用户访问该页面时,只需要向服务发送一次请求,网页中的背景图像即可全部展示出来。通常情况下,这个由很多小的背景图像合成的大图被称为精灵图。

(3)CSS精灵原理
CSS精灵其实就是将网页中的一些背景图像整合到一张大图中,然而,各个网页元素通常只需要精灵图中不同位置的某个小图,要想精确定位到精灵图中的某个小图,就需要使用css中的background-image、background-repeat和background-position属性进行背景定位,其中最关键的就是background-position属性进行精确地定位。
(4)CSS精灵案例


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>20CssSpritesDemo</title> <style type="text/css"> * { padding:0; margin:0; font-family:'Microsoft Yahei'; } .icon { vertical-align:middle; display:inline-block; height:55px; width:55px; background:url(image/taobao-css-sprites-image.png) no-repeat 0px -175px; } .wrap { font-size:15px; line-height:55px; margin-left:10px; } </style> </head> <body> <div class="wrap"> <i class="icon"></i><span>旅行</span> </div> </body> </html>
8.3 CSS滑动门技术
(1)CSS滑动门背景
制作网页时,为了美观,通常需要为网页元素设置特殊形状的背景,如下图所示,即为设置圆角背景的导航。

如果使用传统CSS思想,要想为列表项“技术联盟”设置上图所示的圆角背景,可以对其所在的li标记应用大圆角背景。这种方式固然可以实现圆角背景的效果,但是,如果以后增加或减少列表项中的文字,就需要重新对li定义背景图像,以适应文本内容的多少。
(2)CSS滑动门
为了使各种特殊形状的背景能够自适应元素中文本内容的多少,出现了CSS滑动门技术。它从新的角度构建页面,使得各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的文本内容,可用性更强。
8.4 Margin负值的应用
制作网页时,为了拉开元素之间的距离,通常给元素设置大于0的外边距margin。其实,在实际工作中,为了实现一些特殊的效果,经常需要将元素的margin设置为负值,如下图所示的元素重叠效果。

而对于应用了inline-block的行内元素,默认会有一些空隙。也可以通过为margin设置负值去除空隙。当然,还有其他的方法:
①去除空格,将代码都放在一行。
②给父级添加font-size:0。
③使用letter-spacing或word-spacing。
8.5 关于CSS选择器的解析顺序
CSS解析顺序:从最右选择器进行筛选,然后依次向左进行过滤。
例如:
#aside div .tit { color: red; }
如上代码所示,CSS解析器会首先过滤.tit,然后过滤div,最后过滤#aside元素,因此为了效率,选择器层次嵌套最好不要超过3层,否则会造成一些性能上的损失(虽然也不是太大)。
参考资料
马伦,《Web前端基础教程之CSS》














